カテゴリ 特集・連載
iPhoneアプリ開発日記【第5回】ギターアプリを作る
2014/02/02 17:30

この物語は、Objective-Cに関して何の知識も無いライターが、自作アプリをリリースするまでを追う完全ドキュメントである。
▼ 前回までの記事はこちら。
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
【第3回】画面遷移するアプリを作る
【第4回】音が鳴るアプリを作る
こんにちは、いっしーです。前回で「音を出す」ことができました。
これを進化させれば、楽器アプリが作れるんじゃね…?
ギターアプリを作ろう
ということで今回は、「ギターアプリ」を作ろうと思います。今回の肝は「タッチする場所によって違う音が鳴る」です。
まずはプロジェクトの作成
まずはプロジェクトを作りましょう。以前説明した事なのでサラッといきます。
「Create a new Xcode project」> 「Single View Application」を選択します。
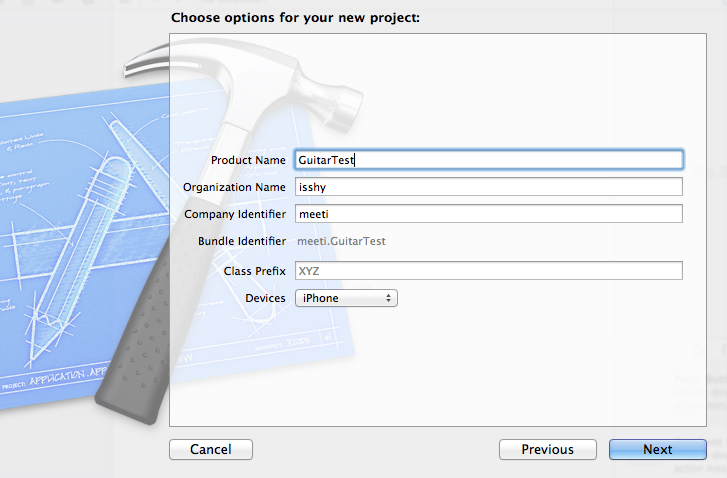
・Product Name:「GuitarTest」で設定
・Organization Name:「isshy」で設定
・Company Identifier:「meeti」で設定
・Devices:「iPhone」で設定
素材を用意する
まずは素材となる、画像「guitar-fret.png」と、音「guitar-soundA.m4a」「guitar-soundC.m4a」「guitar-soundE.m4a」を用意し、「Supporting Files」に入れます。

画面を用意する
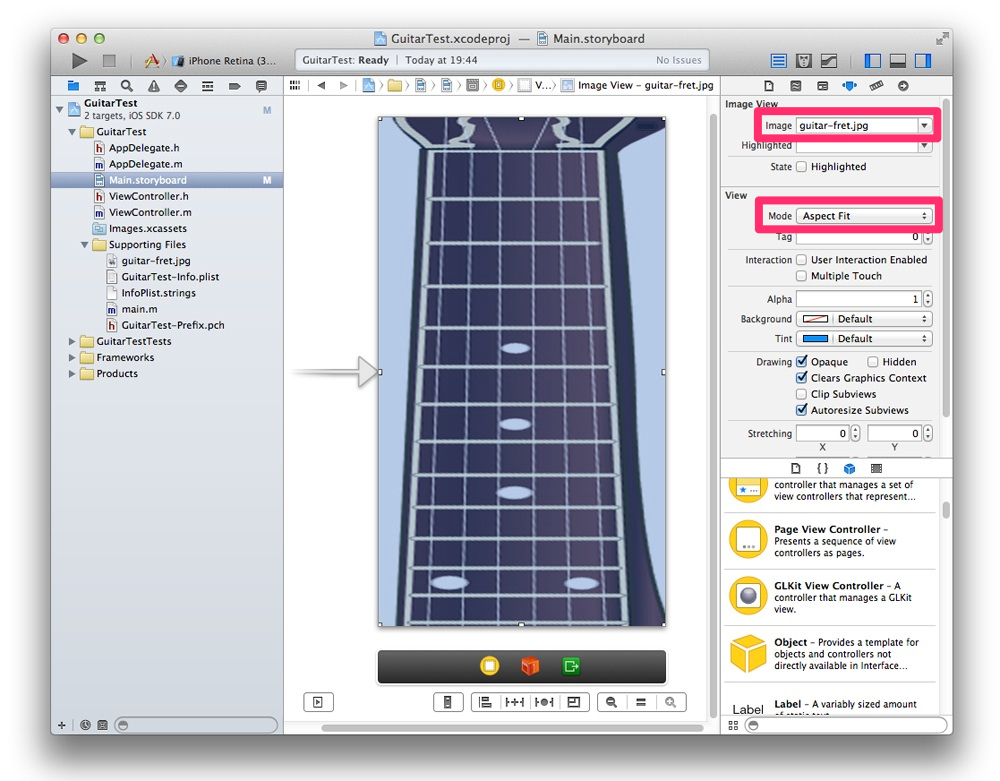
「Main.storyboard」を選択し、「Image View」を配置。右カラムの「Image」プルダウンを「guitar-fret.png」に変更します。
表示は「Aspect Fit」にします。
「フレームワーク」を追加
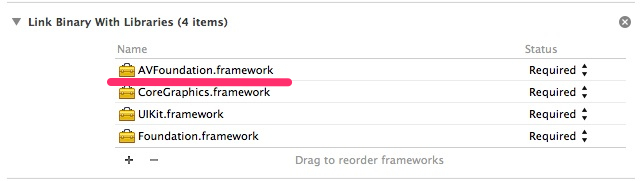
右カラムの最上層「SoundTest」を選択し、「Build Phases」>「Link Binary With Libraries」から「AVFoundation.framework」を追加します。

左カラム「ViewController.h」を開き、#import <UIKit/UIKit.h> の下に以下を記入します。
#import <AVFoundation/AVFoundation.h>
ちょっと早歩きで来ちゃいましたが、ここまでは前回までと同じなので大丈夫ですね。
音を実装する
さて、音を実装する工程ですが、今回は「音」が複数あります。
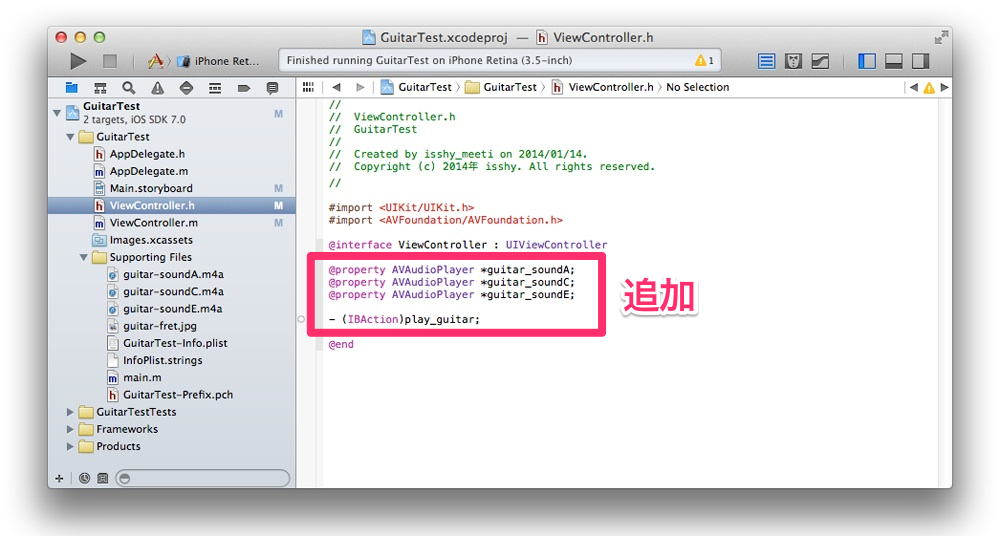
「ViewController.h」の @interface ViewController : UIViewController の下に以下を記述します。
@property AVAudioPlayer *guitar_soundA;
@property AVAudioPlayer *guitar_soundC;
@property AVAudioPlayer *guitar_soundE;
– (IBAction)play_guitar: (id)sender;
これって短縮して書く方法あるのかな…。
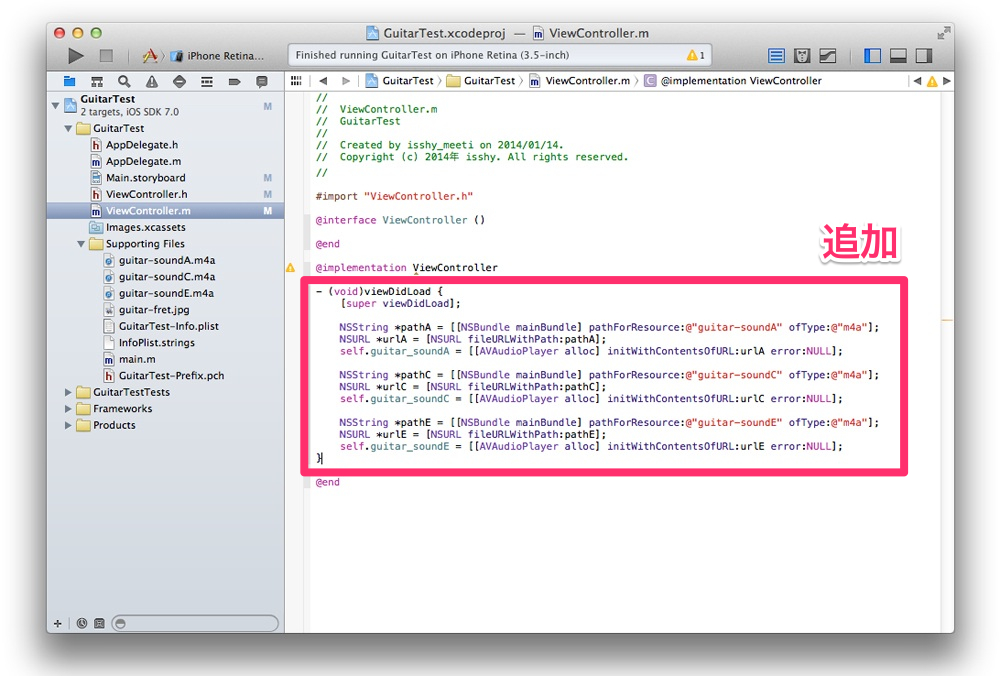
次に、「ViewController.m」の @implementation ViewController の下に以下を記述します。
– (void)viewDidLoad {
[super viewDidLoad];
NSString *pathA = [[NSBundle mainBundle] pathForResource:@”guitar-soundA” ofType:@”m4a“];
NSURL *urlA = [NSURL fileURLWithPath:pathA];
self.guitar_soundA = [[AVAudioPlayer alloc] initWithContentsOfURL:urlA error:NULL];
NSString *pathC = [[NSBundle mainBundle] pathForResource:@”guitar-soundC” ofType:@”m4a“];
NSURL *urlC = [NSURL fileURLWithPath:pathC];
self.guitar_soundC = [[AVAudioPlayer alloc] initWithContentsOfURL:urlC error:NULL];
NSString *pathE = [[NSBundle mainBundle] pathForResource:@”guitar-soundE” ofType:@”m4a“];
NSURL *urlE = [NSURL fileURLWithPath:pathE];
self.guitar_soundE = [[AVAudioPlayer alloc] initWithContentsOfURL:urlE error:NULL];
}
これで、アプリを起動したときに3つの音ファイルを読み込むことができます。(前回と同じタグを3つ入れただけなので大丈夫ですね?)
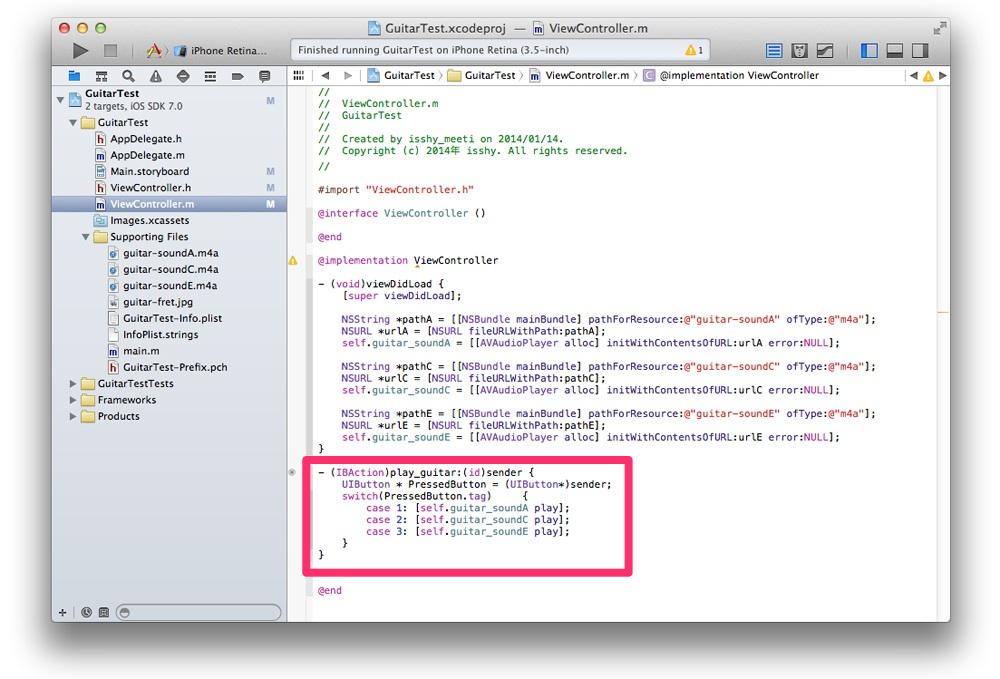
続いて、その後ろにアクションを入れましょう。
– (IBAction)play_guitar:(id)sender {
UIButton * PressedButton = (UIButton*)sender;
switch(PressedButton.tag) {
case 1: [self.guitar_soundA play];
case 2: [self.guitar_soundC play];
case 3: [self.guitar_soundE play];
}
}
例によってタグの解説は後ほどやりますので、今は呪文だと思って入れちゃいましょう。
(なぜか「@implementation ViewController」の左に黄色い△が表示されるのですがコレの正体は一体なんなんでしょうね…。知ってる方いたら教えてください。)
※追記:黄色い△の正体は、ViewController.mでは「- (IBAction)play_guitar: (id)sender; 」で書かれているのに、ViewController.hでは「- (IBAction)play_guitar;」としか書かれていないから、というご指摘を頂きました。どちらも「- (IBAction)play_guitar: (id)sender; 」で統一したら解決しました。ありがとうございました。
ボタンにアクションとタグを割り当てる
あとはこの「音を出す」動作を、画面上の各ボタンに割り当ててあげます。
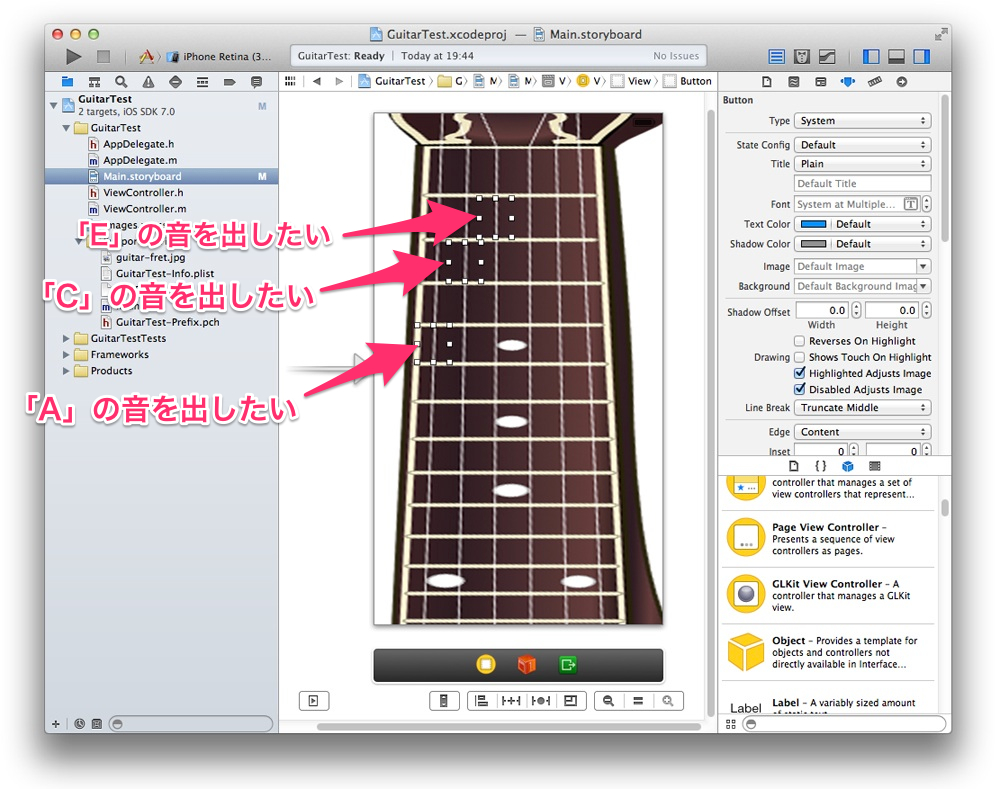
Xcode右下のツール一覧から「Button」を選び、ギターのフレットに配置し、透明にします。(透明にする工程も前回を参照)
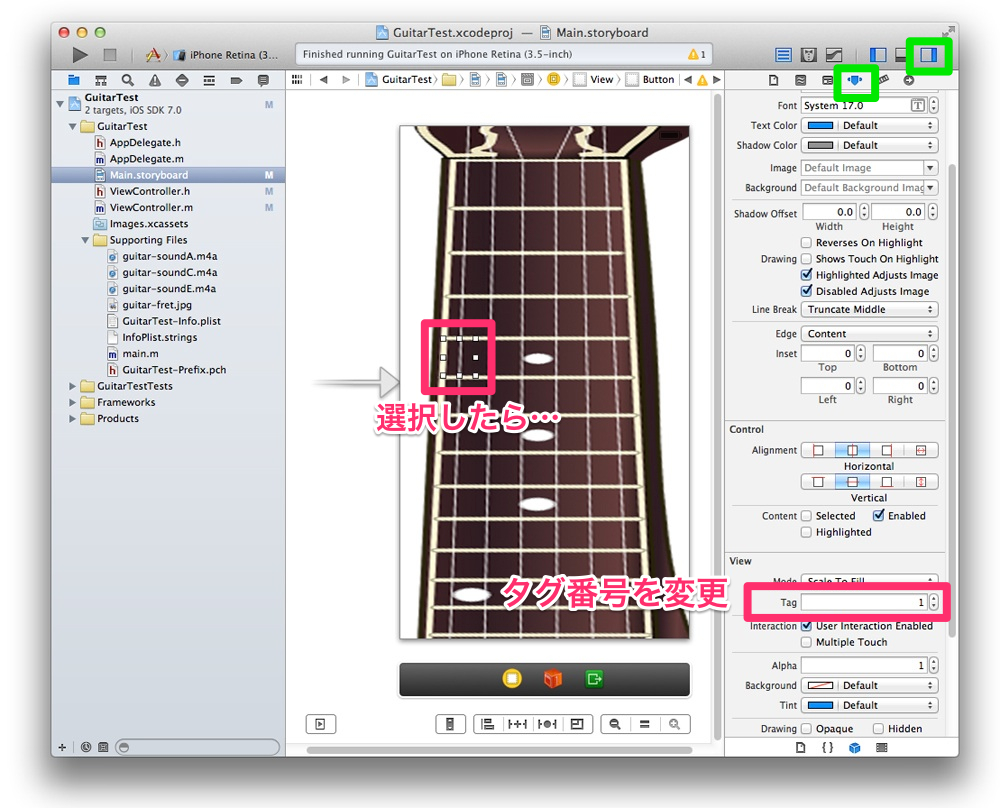
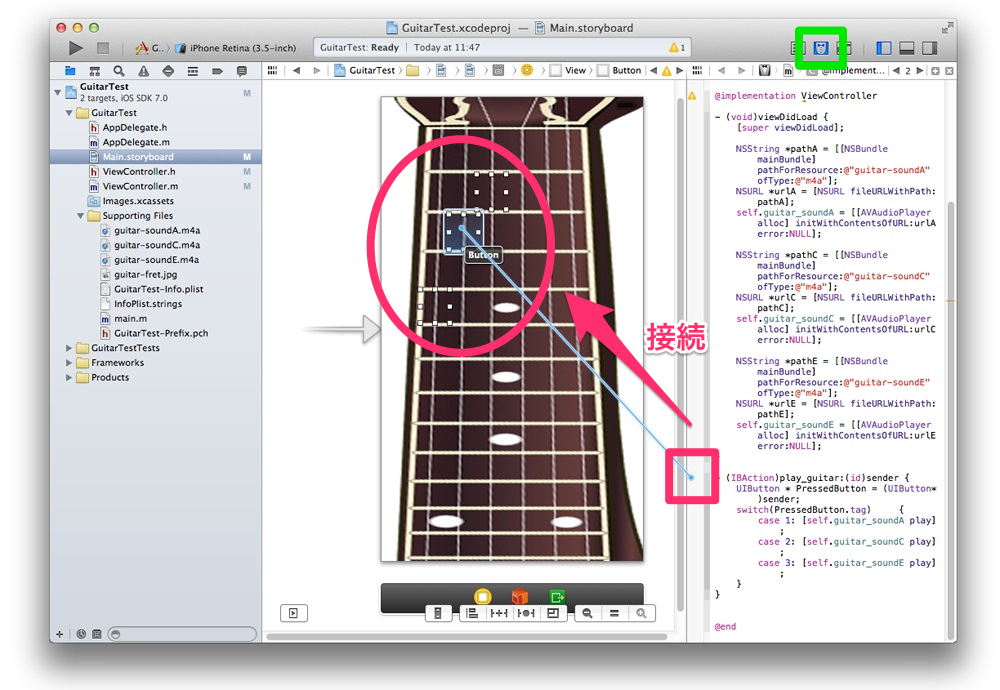
画面を2分割モードにし、「- (IBAction)play_guitar」の左にある「○」マークをクリックしたまま(棒が伸びるはずです)、ボタンの上で離します。
3つ全てのボタンに対して接続します。
次に、それぞれのボタンに対してタグを付けてあげます。ボタンAをクリックした状態で右カラムのスライダーボタンをクリックし、「View」の「Tag」を「1」に設定します。

同様にボタンCのタグは「2」、ボタンEは「3」を設定します。これで完了です!
アプリを起動してみよう
さっそくアプリを起動してみましょう。Xcodeの左上の「▶」ボタンをクリックします。

ギターの弦をボチッと押してみましょう。音が鳴りましたね!
タグを解析してみる
「ViewController.m」に記入したこちらのタグを解析してみましょう。
– (IBAction)play_guitar:(id)sender {
UIButton * PressedButton = (UIButton*)sender;
switch(PressedButton.tag) {
case 1: [self.guitar_soundA play];
case 2: [self.guitar_soundC play];
case 3: [self.guitar_soundE play];
}
}
– play_guitarっていうアクションが発動したら次の動作をしてね {
ボタンのタグを「PressedButton」という箱に入れます;
「PressedButton」に入っているタグによって動作を変えてください {
「1」の場合は: guitar_soundA を再生;
「2」の場合は: guitar_soundC を再生;
「3」の場合は: guitar_soundE を再生;
}
}
こんな感じ?たぶん。
次回予告
次回からは実践!実際にApple Storeでリリースするためのアプリ作りと、その手順について考えてみようと思います。
▼ アプリ開発日記 連載
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
【第3回】画面遷移するアプリを作る
【第4回】画像をタッチすると音が鳴るアプリを作る
【第5回】音が鳴るアプリを作る
皆様にお願い
当連載を読んでくださった方にお願いがあります。記事内で紹介されている方法について、
・それ、違くない?
・もっと効率の良い方法知ってるよ
・そのアプリで○○機能を搭載させる方法、調べてみてよ!
などのご意見を、遠慮なくどしどしお寄せくださいませ。よろしくお願いします。
ライター:いっしー























![【速報】ファミマが「おでん」を全面リニューアルして発売開始したらしい![PR]](http://i.meet-i.com/wp-content/uploads/famimaoden_140.png)






![ファミリーマートに本格的な焼きとりが楽しめる「商店街」が登場!?[PR]](http://i.meet-i.com/wp-content/uploads/famiyoko_140.jpg)
