カテゴリ 特集・連載
iPhoneアプリ開発日記【第3回】画面遷移するアプリを作る
2014/01/26 18:30

この物語は、Objective-Cに関して何の知識も無いライターが、自作アプリをリリースするまでを追う完全ドキュメントである。
▼ 前回までの記事はこちら。
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
こんにちは。前回で「アプリ開発って意外と簡単なんじゃね?」と思えてきたいっしーです。
今回は、超基本的な「ボタンをクリックすると画面遷移する」アプリを作ってみたいと思います。
まずは新しいプロジェクトを作ろう
プロジェクトの作りかたは前回説明した通りなのでサラッといきますよー!
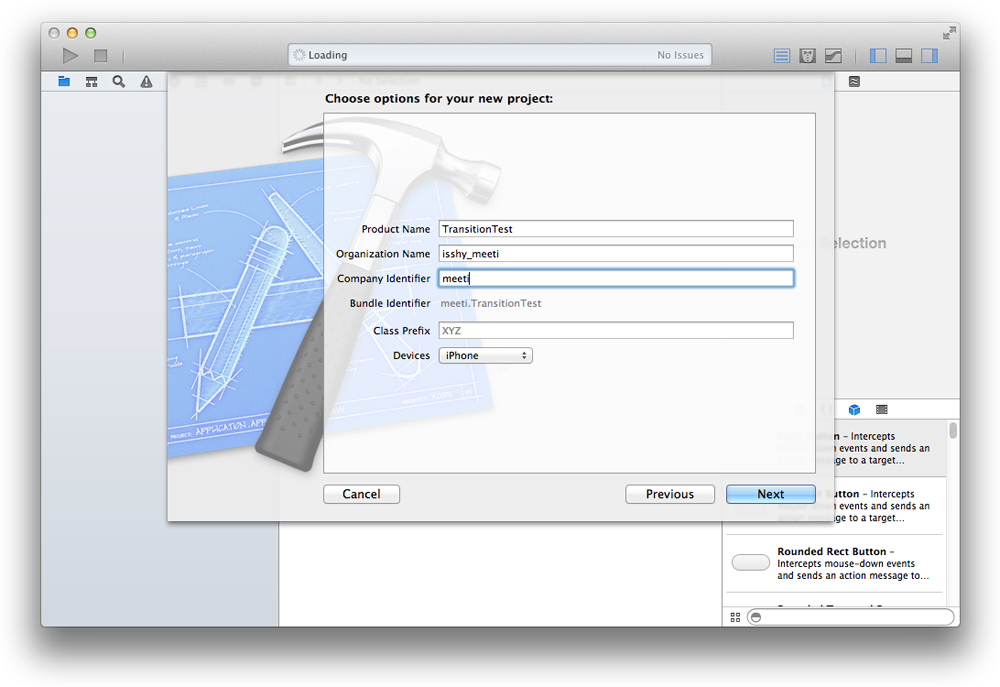
「Create a new Xcode project」> 「Single View Application」を選択します。
・Product Name:「TransitionTest」で設定
・Organization Name:「isshy_meeti」で設定
・Company Identifier:「meeti」で設定
・Devices:「iPhone」で設定
画面を用意する
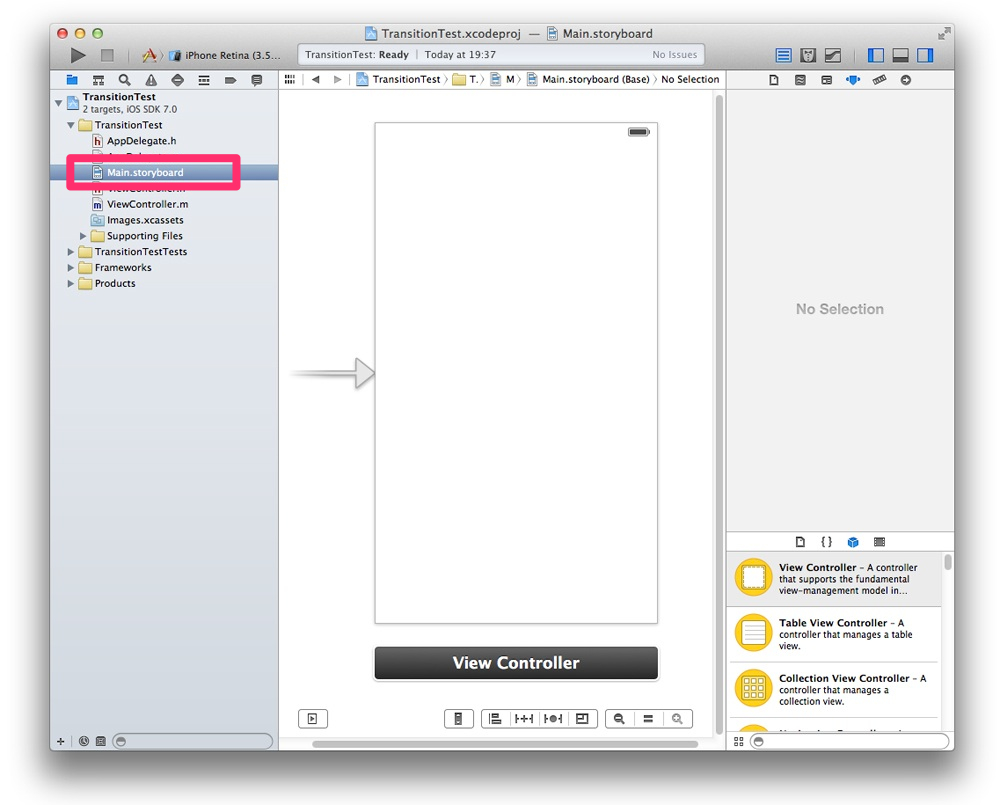
前回と同じく「Main.storyboard」を開きます。
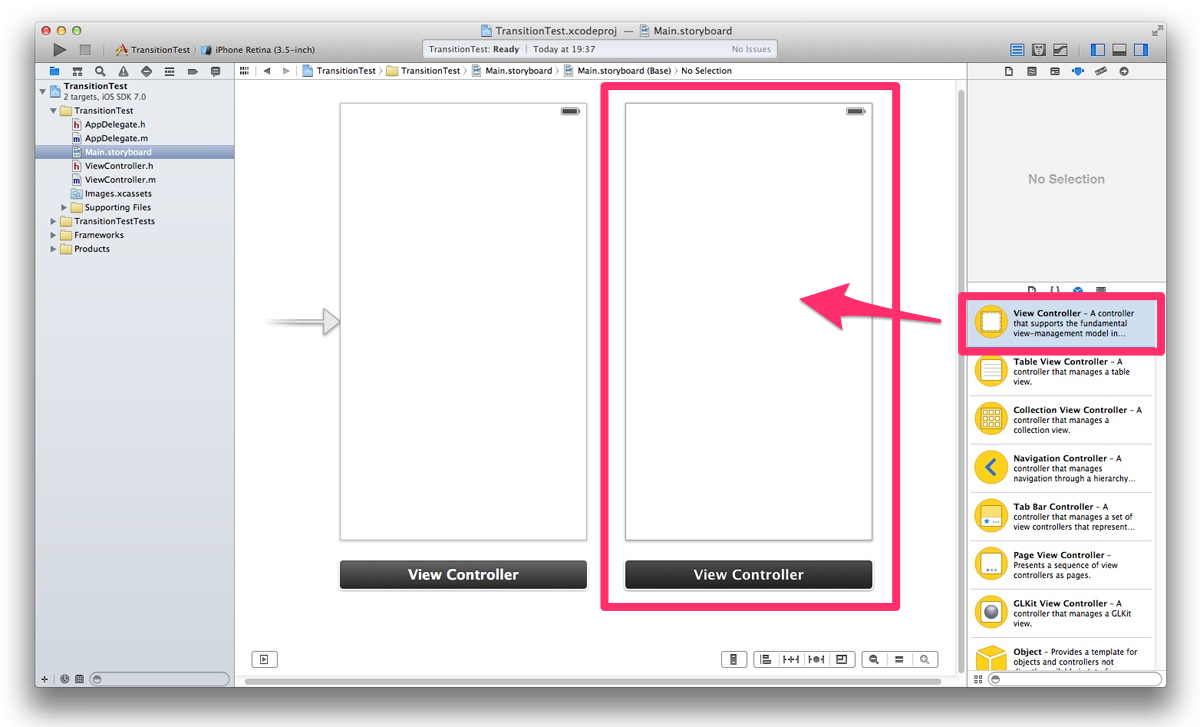
遷移先ページを用意します。右下のパーツ一覧から、「View Controller」をドラッグ&ドロップします。
これで画面が2つになりました!
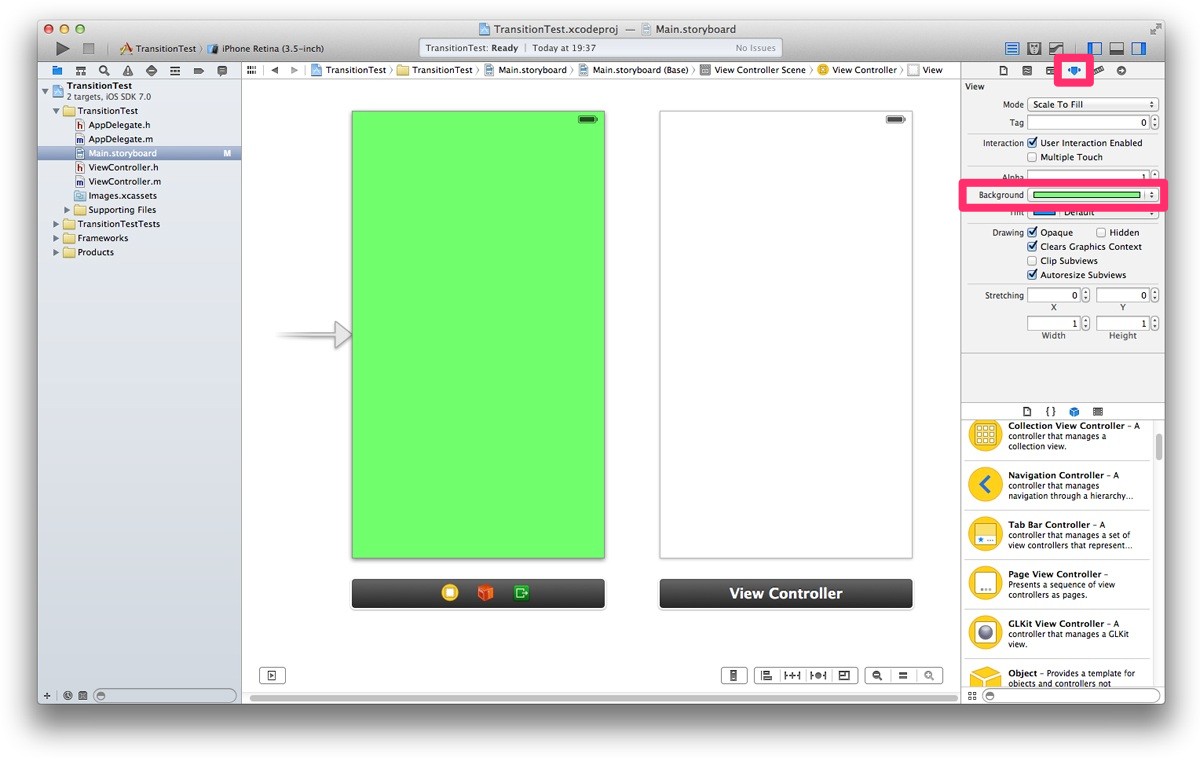
どっちがどっちの画面だかわからないので、背景色を変えます。まず左の画面をクリックした状態で、右カラムにあるスライダーボタンを選びます。
「Background」から色を選択します。これで背景色が変更されます。右の画面も同様に色を付けましょう。
これで形は完成しました。
アクションを設定する
画面遷移するには、何かの「キッカケ」が必要です。ここでは、「ボタンを押す」というアクションを合図に、画面遷移することにします。
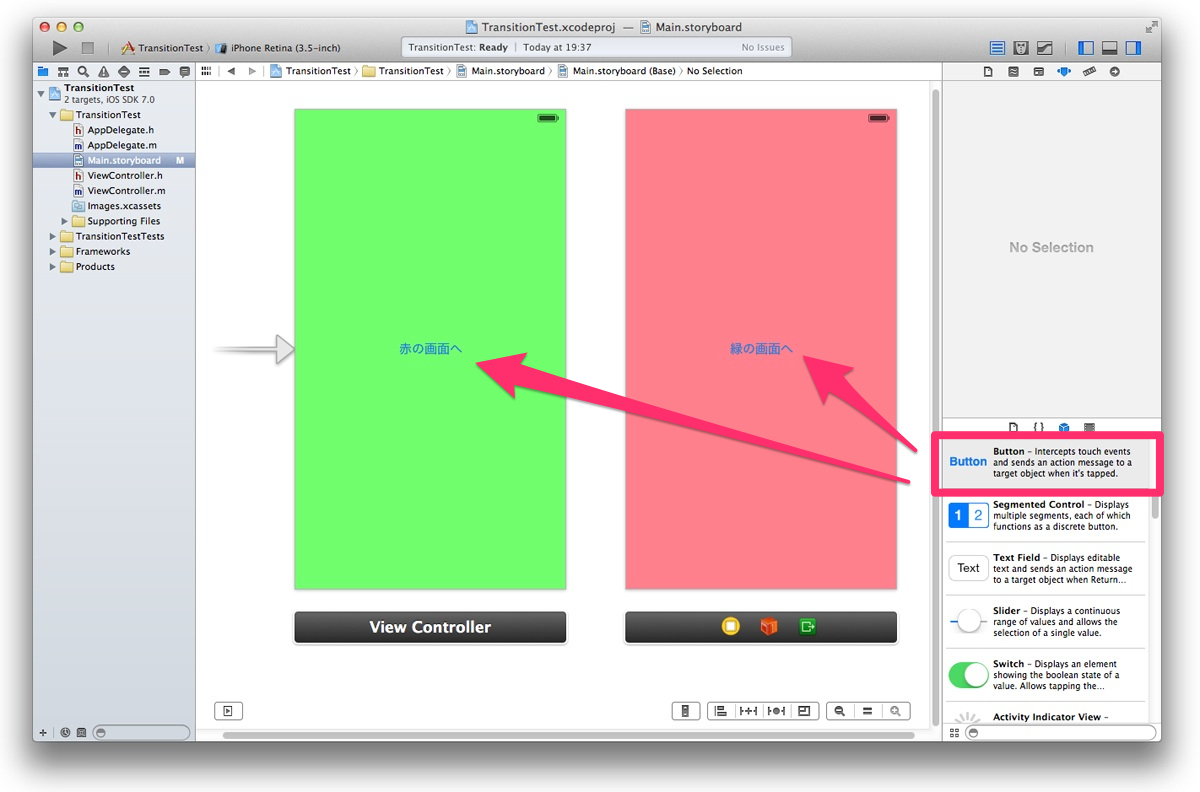
ということで、2つの画面の両方にボタンを設置します。
これらのボタンに、「画面を遷移する」という役割を与えるわけですが…
えっと…どうすればいいの?(小一時間停止)
…呪文でも使うか。
ということで、インターネットで呪文を調べてみると、なんと衝撃の事実が発覚しました。
コードとか一切不要!らしいのです。
セグエという画面遷移方法があります
方法は以下の通り。
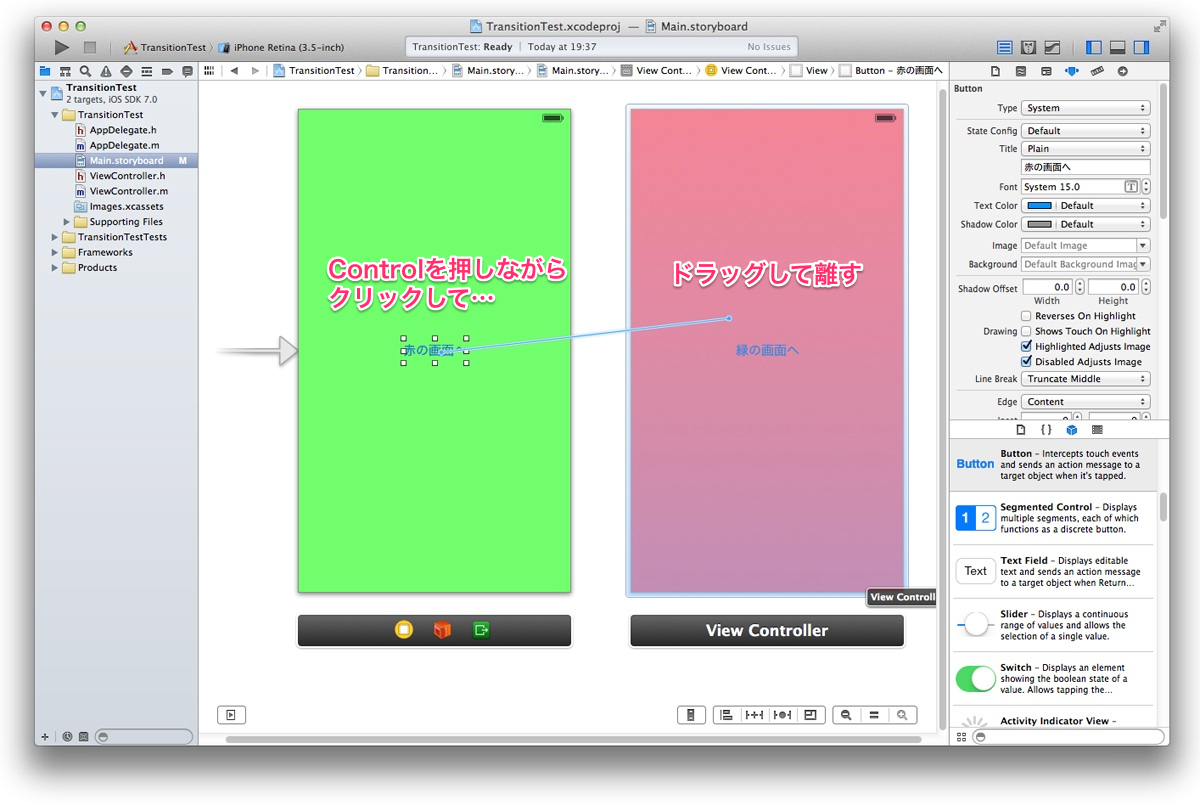
緑色の画面上に配置したボタンを、キーボードの「Control」を押しながらクリックすると、ニョキっと棒が出てきます。そのまま赤の画面上にドラッグし、離します。
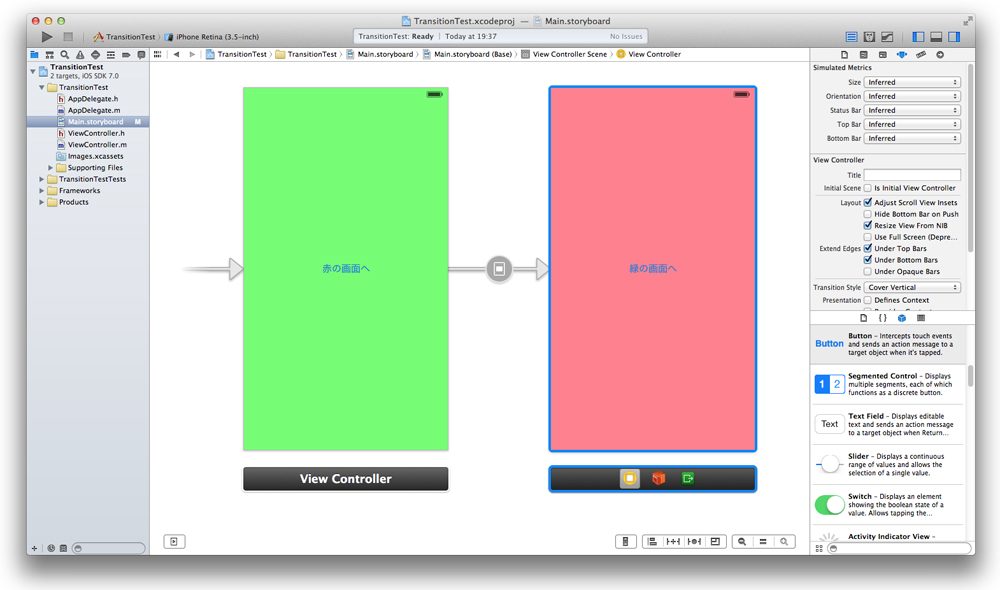
すると緑の画面から赤の画面に矢印が表示されます。
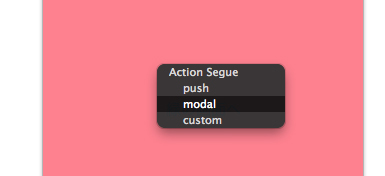
離した瞬間に以下のような表示が出ますが、

ここは「modal」を選択します。
これだけでいいらしいのです。おいおい本当かよ…。
これだと一方通行なので、同様に、赤の画面に配置したボタンを「Control」を押しながらクリックし、緑の画面と繋げます。
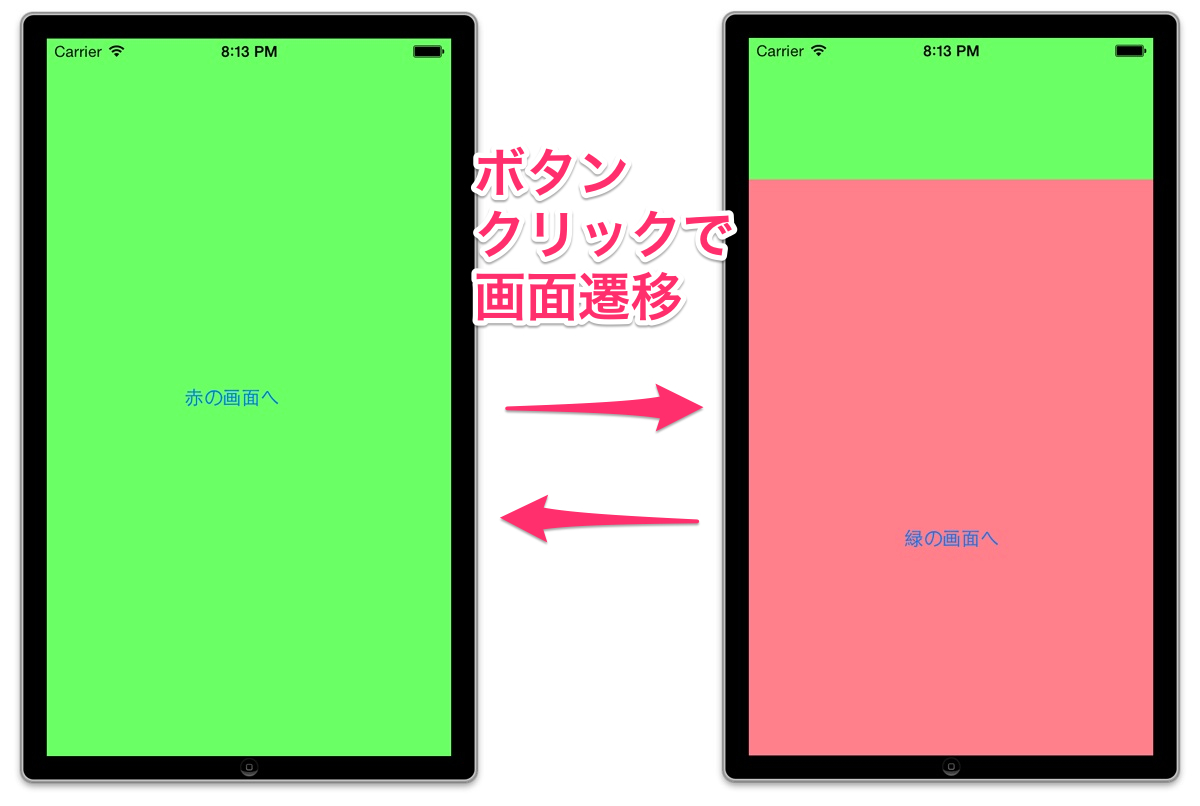
こんな感じになったら完了!なんと、画面遷移アプリの完成です!
実際に動かしてみよう
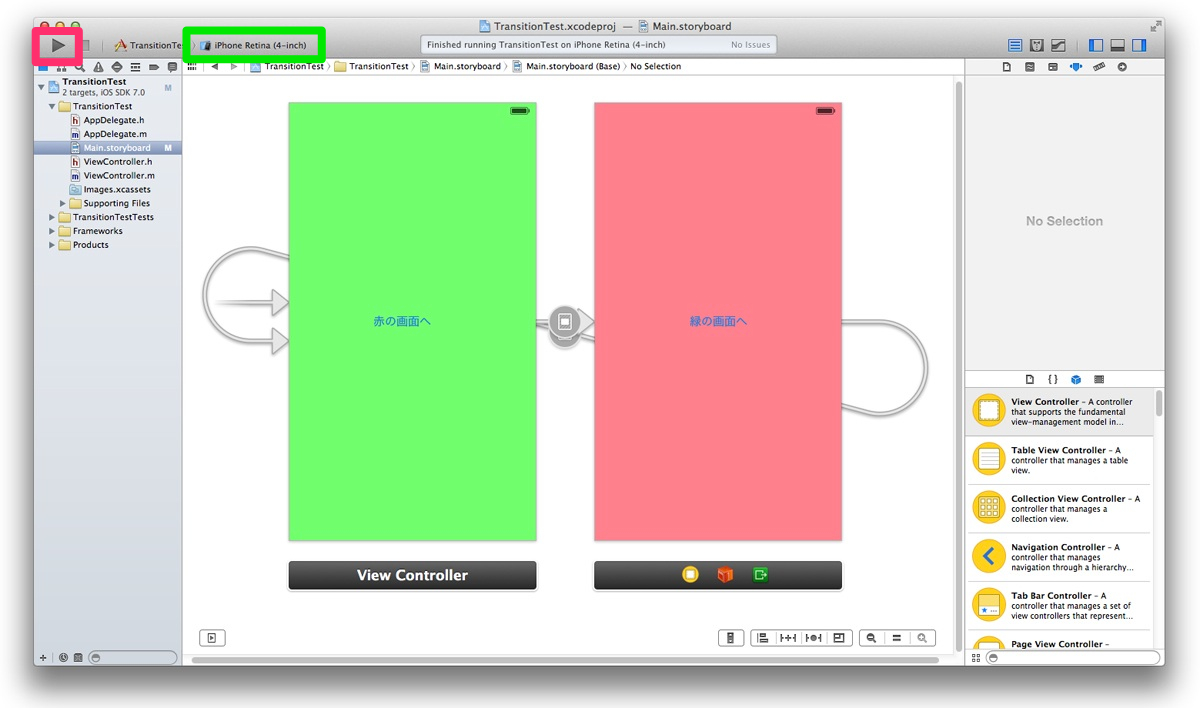
Mac上のシミュレーターで実際にアプリを動かしてみましょう。Xcode左上の「▶」マークをクリックすると…

Mac上でシミュレーターが起動し、アプリを動かすことができました!ボタンをクリックするとちゃんと画面遷移します。
※デバイスを変更する場合は「▶」ボタンの右側にあるデバイス名をクリックして変更します。
完成!
なんと今回も開発言語ナシ!画面遷移アプリが出来ちゃいました!
次回は、もうちょっと手の込んだアプリを作ってみたいと思います。
▼ アプリ開発日記 連載
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
【第3回】画面遷移するアプリを作る
【第4回】画像をタッチすると音が鳴るアプリを作る
【第5回】音が鳴るアプリを作る
皆様にお願い
当連載を読んでくださった方にお願いがあります。記事内で紹介されている方法について、
・それ、違くない?
・もっと効率の良い方法知ってるよ
・そのアプリで○○機能を搭載させる方法、調べてみてよ!
などのご意見を、遠慮なくどしどしお寄せくださいませ。よろしくお願いします。
ライター:いっしー
























![【速報】ファミマが「おでん」を全面リニューアルして発売開始したらしい![PR]](http://i.meet-i.com/wp-content/uploads/famimaoden_140.png)






![ファミリーマートに本格的な焼きとりが楽しめる「商店街」が登場!?[PR]](http://i.meet-i.com/wp-content/uploads/famiyoko_140.jpg)
