カテゴリ 特集・連載
iPhoneアプリ開発日記【第4回】画像をタッチすると音が鳴るアプリを作る
2014/01/29 20:30

この物語は、Objective-Cに関して何の知識も無いライターが、自作アプリをリリースするまでを追う完全ドキュメントである。
▼ 前回までの記事はこちら。
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
【第3回】画面遷移するアプリを作る
こんにちは、いっしーです。前回までひたすら開発言語ナシでアプリを作ってきましたが…
悲報です。今回から、Objective-Cとかいう宇宙の言語を使います。
ボタンをクリックすると音が鳴るアプリを作る
今回チャレンジするのは、「画像をクリックすることで音が鳴るアプリ」。
まずは新しいプロジェクトを作ろう
プロジェクトの作りかたは以前説明した通りなのでサラッといきます。
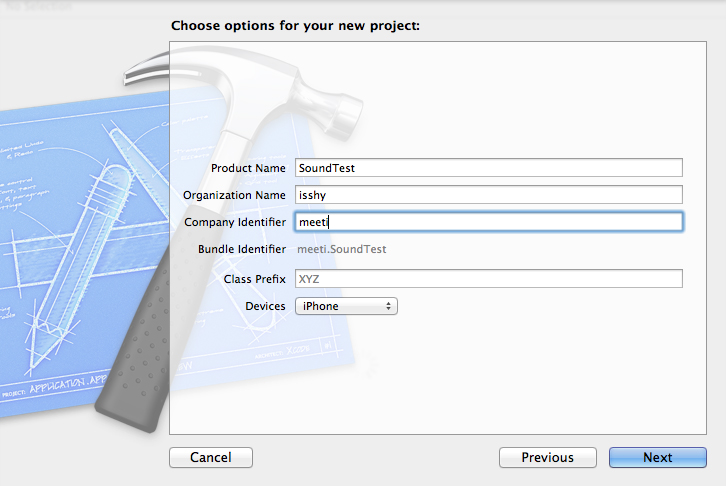
「Create a new Xcode project」> 「Single View Application」を選択します。
・Product Name:「SoundTest」で設定
・Organization Name:「isshy」で設定
・Company Identifier:「meeti」で設定
・Devices:「iPhone」で設定
素材を用意する
まずは素材となる、画像「acoustic-guitar.png」と、音「guitar-sound.m4a」を用意します。

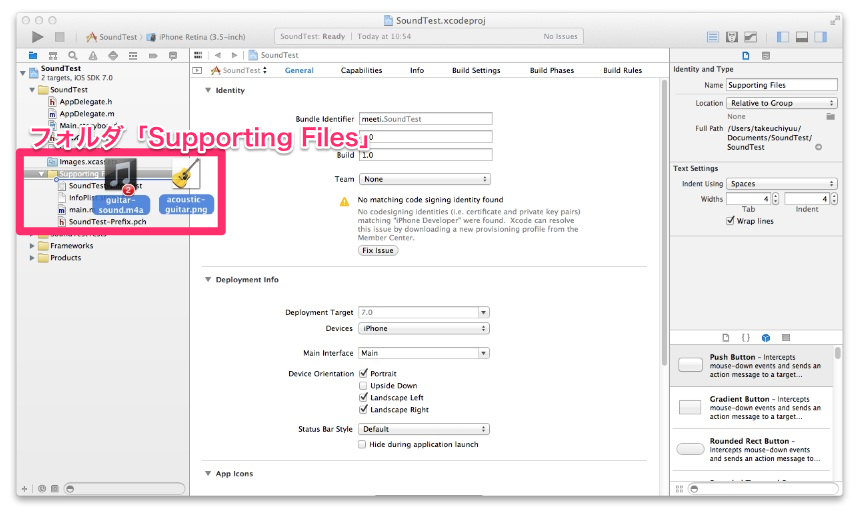
Xcode左カラムにある「Supporting Files」に、画像と音ファイルをドラッグ&ドロップします。
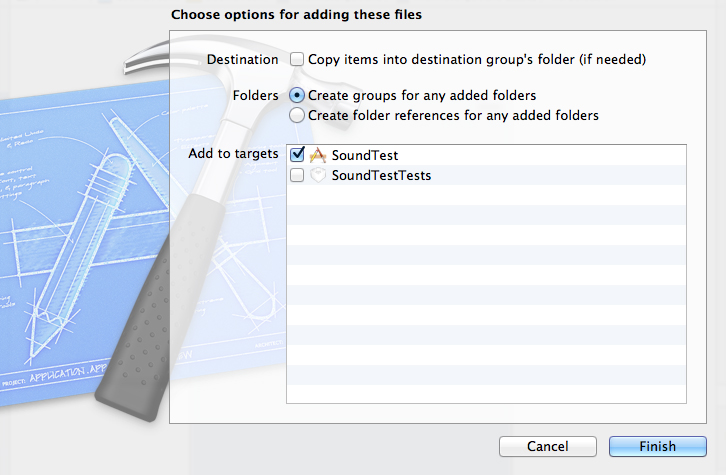
次の画面で取り込み設定を決めます。
プロジェクトと同じフォルダーにファイルをコピーする場合は「Copy items into destination group’s folder」にチェックを入れます。それ以外の項目はよく分からないのでスルーします。
画面を用意する
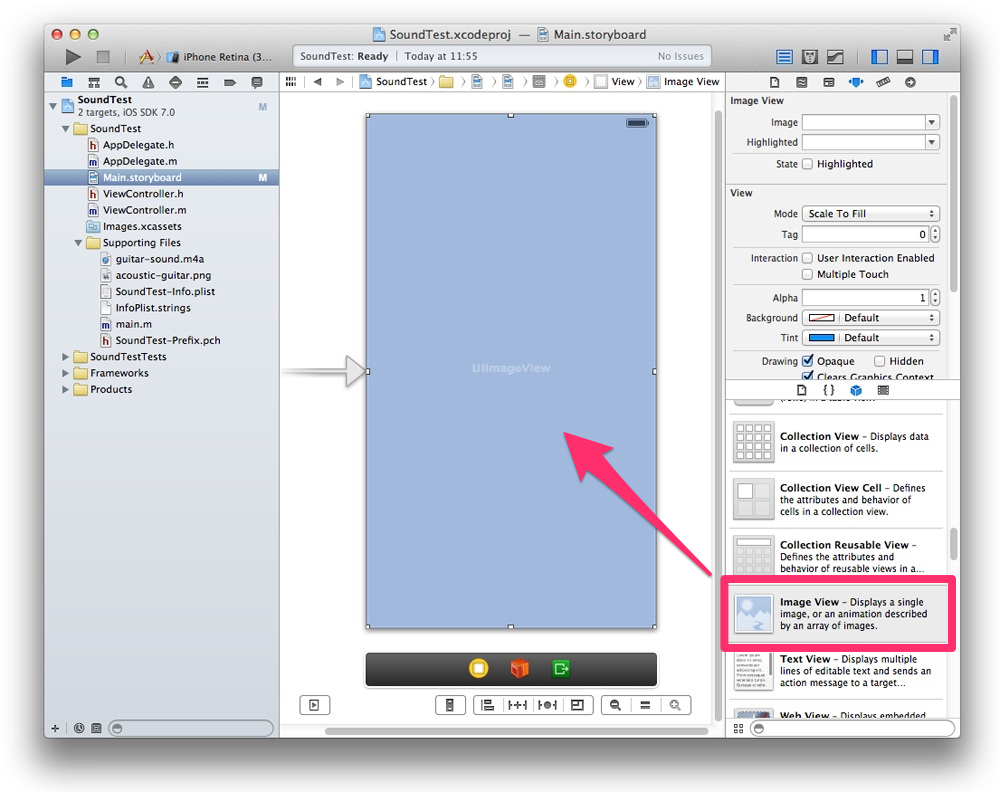
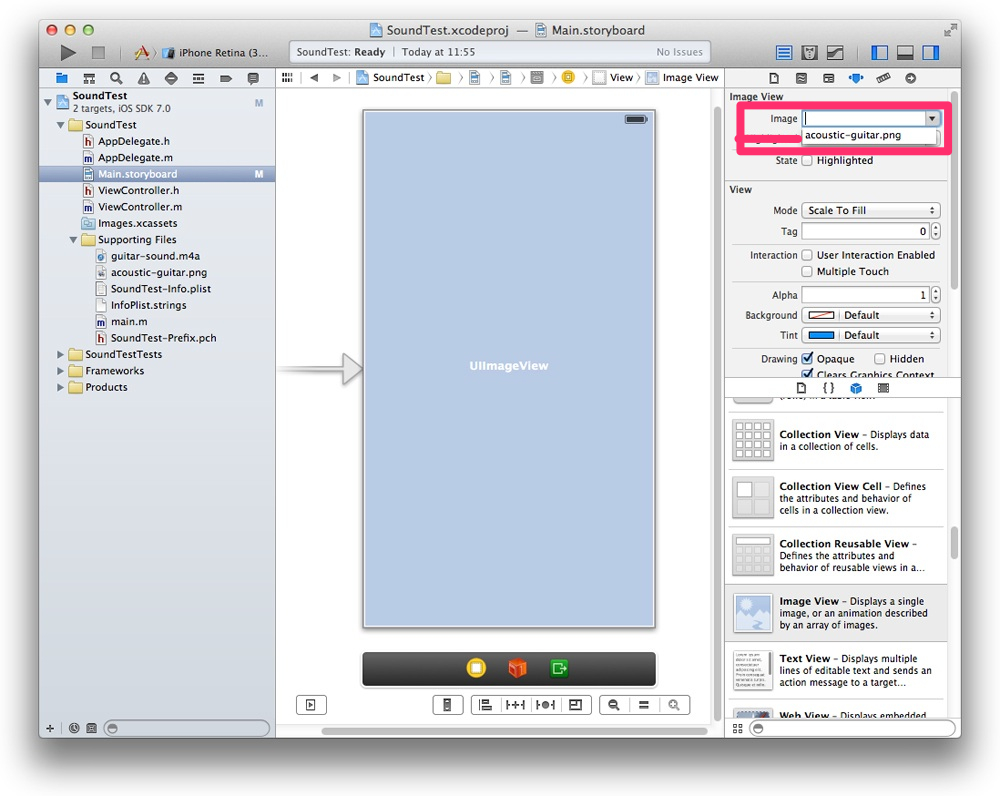
左カラムから「Main.storyboard」を選択。右下のパーツ一覧から「Image View」を選択し、画面上にドラッグ&ドロップします。
この「Image View」は、画像を表示するパーツです。このパーツに先ほど取り込んだ画像を表示させます。
「Image View」を選択した状態で、右カラムのスライダーアイコンを選択し「Image」のプルダウンを「acoustic-guitar.png」に変更します。
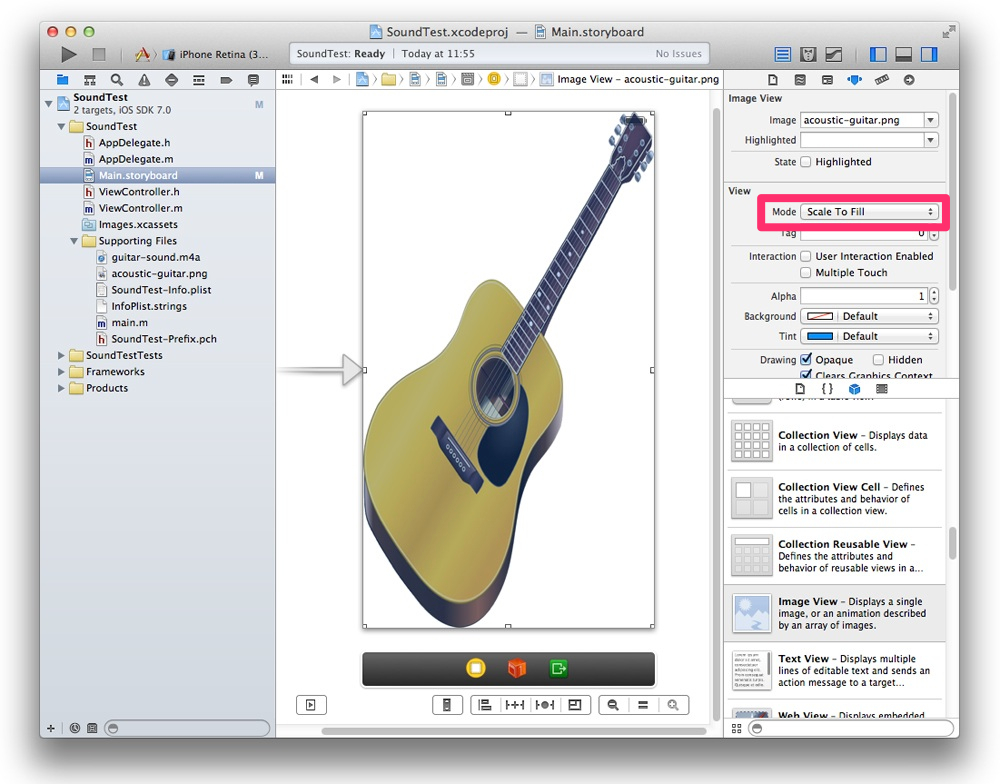
するとギターの画像が表示されました!
あれ?でもちょっと縦に引き伸ばされている?
そんなときは、右カラム「View」の「Mode」を変更します。
・「Scale To Fill」:Image Viewの大きさに合わせて画像が縦横自由に縮小される。
・「Aspect Fit」:画像の短辺に合わせて表示する。
・「Aspect Fill」:画像の長辺に合わせて表示する。
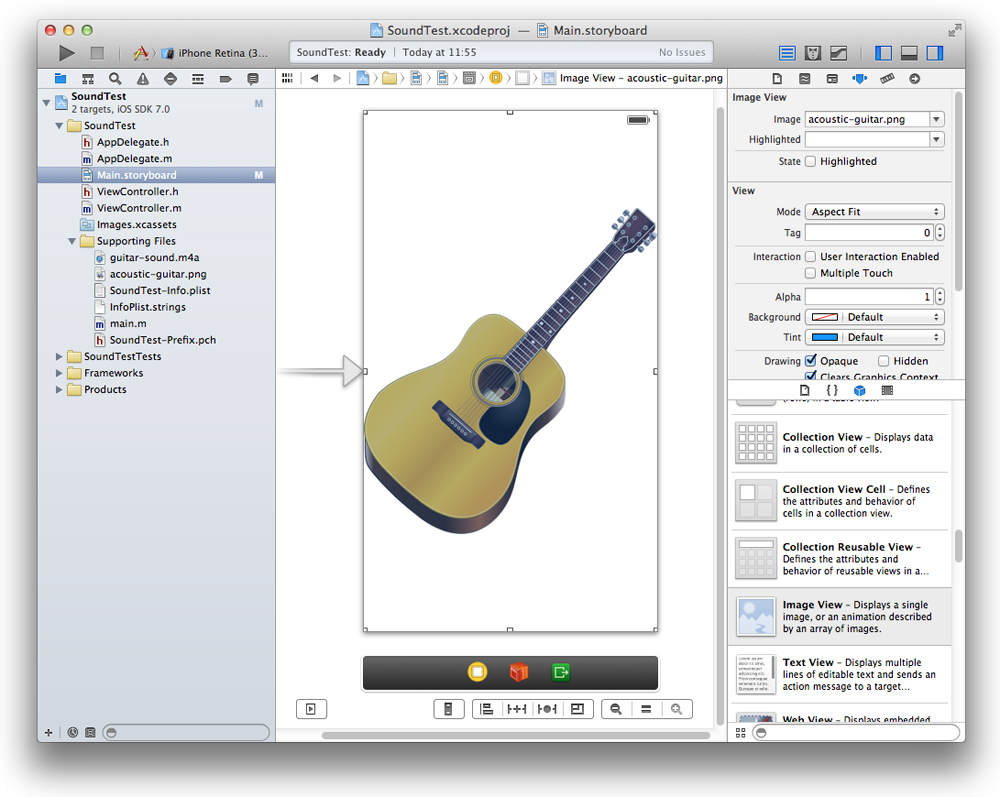
今回は「Aspect Fit」を選べばきちんと表示されるはずです。
音を鳴らす仕組み「フレームワーク」
次に、音を鳴らす仕組みを作ります。
まず、Xcodeのデフォルト設定には「音を鳴らす」仕組みは用意されていません。なので、自分で追加します。
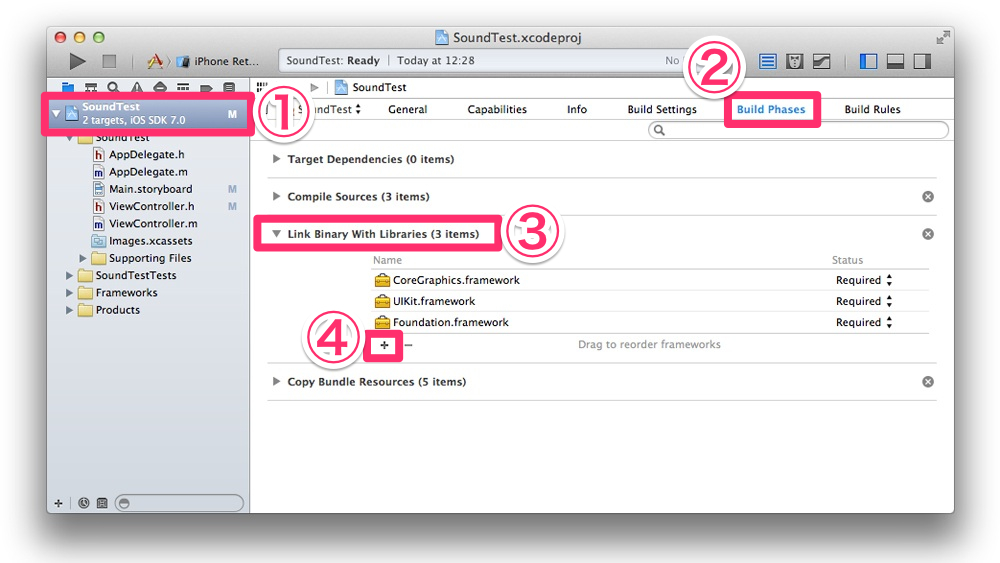
左カラムの最上層「SoundTest」を選択し、「Build Phases」から「Link Binary With Libraries」を開きます。
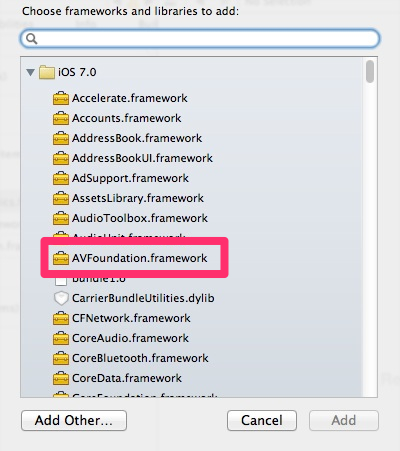
「+」マークをクリックし、「AVFoundation.framework」を選択し、「Add」をクリック。
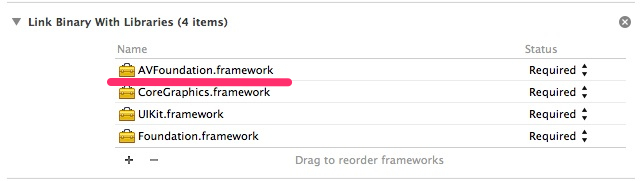
「Link Binary With Libraries」の一覧に「AVFoundation.framework」が追加されてますね。
フレームワークとは、いわばスキルを習得させる機能のことです。追加することで「音を鳴らす」という仕事ができるようになります。その他にも「位置情報を取得する」「カメラロールから写真を取り込む」等たくさん用意されているようです。
さぁ、これで下準備完了!…と思いきや、最後にひとつ、やらなければいけない事があります。実はこれだけでは、Xcode自身はフレームワークが追加された事に気付かないんです。アホですね。
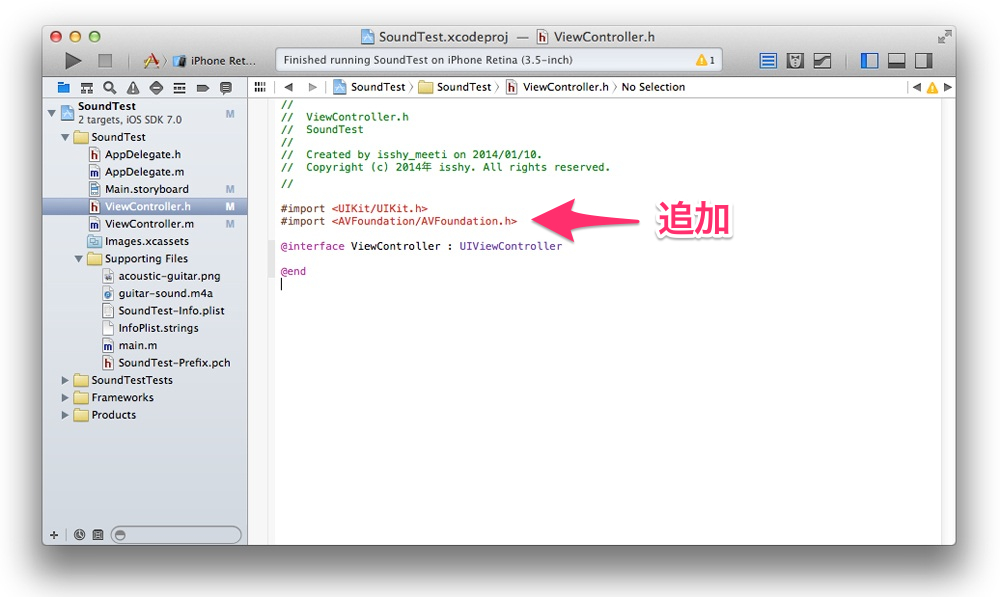
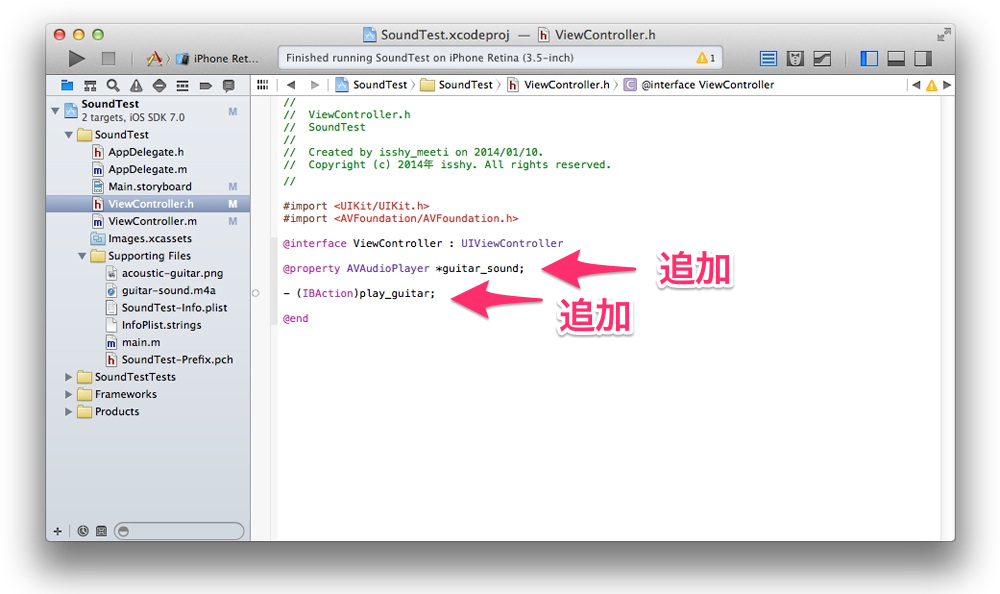
左カラム「ViewController.h」を開き、#import <UIKit/UIKit.h> の下に以下を記入します。
#import <AVFoundation/AVFoundation.h>

これで「さっき AVFoundation.framework を追加したよ〜確認しといてね〜」っていう指示を出すことができます。
音を実装する
最後の工程、音の実装です。
画面遷移のときと同様、音を鳴らすにはキッカケとなるアクションが必要です。今回は「画像をタッチする」を合図に、音を鳴らします 。
まずは「宣言」です。
……。
あああごめんなさい「宣言」ってちょっとカッコいいから言ってみたかっただけです。良くわからないですよね。私も分かりません。フハハ。
「ViewController.h」の @interface ViewController : UIViewController の下に以下を記述します。
@property AVAudioPlayer *guitar_sound;
– (IBAction)play_guitar;
これはいわば「道具を揃える」という事でしょうか。
1行目:「guitar_sound っていう音を使いますね、ヨロシクゥ!」
2行目:「play_guitar っていうアクション(動作)を使いますね、ヨロシクゥ!」
って宣言するんです。宣言は全て「.h」(ヘッダーファイル)に書きます。
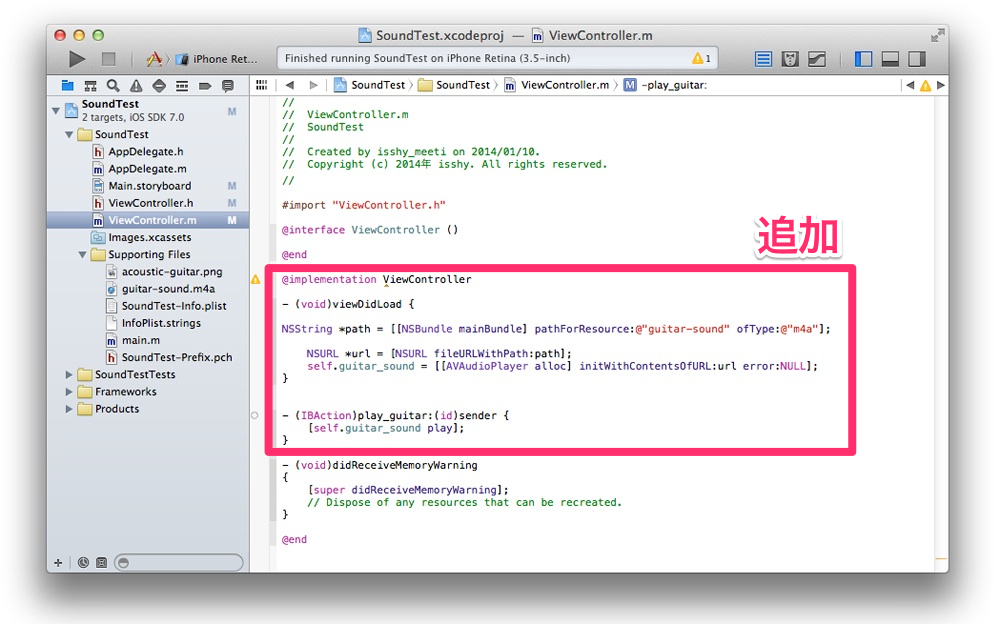
ここでは宣言しかできないので、今度は「ViewController.m」の @implementation ViewController の下に以下を記述します。
– (void)viewDidLoad { [super viewDidLoad];
NSString *path = [[NSBundle mainBundle] pathForResource:@”guitar-sound” ofType:@”m4a“];
NSURL *url = [NSURL fileURLWithPath:path];
self.guitar_sound = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:NULL];
}
– (IBAction)play_guitar: (id)sender {
[self.guitar_sound play];
}
「play_guitar っていうアクションが発動したら、音を出します」っていう「具体的に何すればいいの?」を書いてあげます。こういった処理は「.m」(メソッドファイル)に書きます。
音出すっていう処理だけでこんなに英語書かないといけないのかよ!って思いましたね?はげしく同感です。(コードの詳しい解説は記事の最後で。)
ボタンにアクションを割り当てる
あとはこの「音を出す」動作を、画面上のボタンに割り当ててあげます。
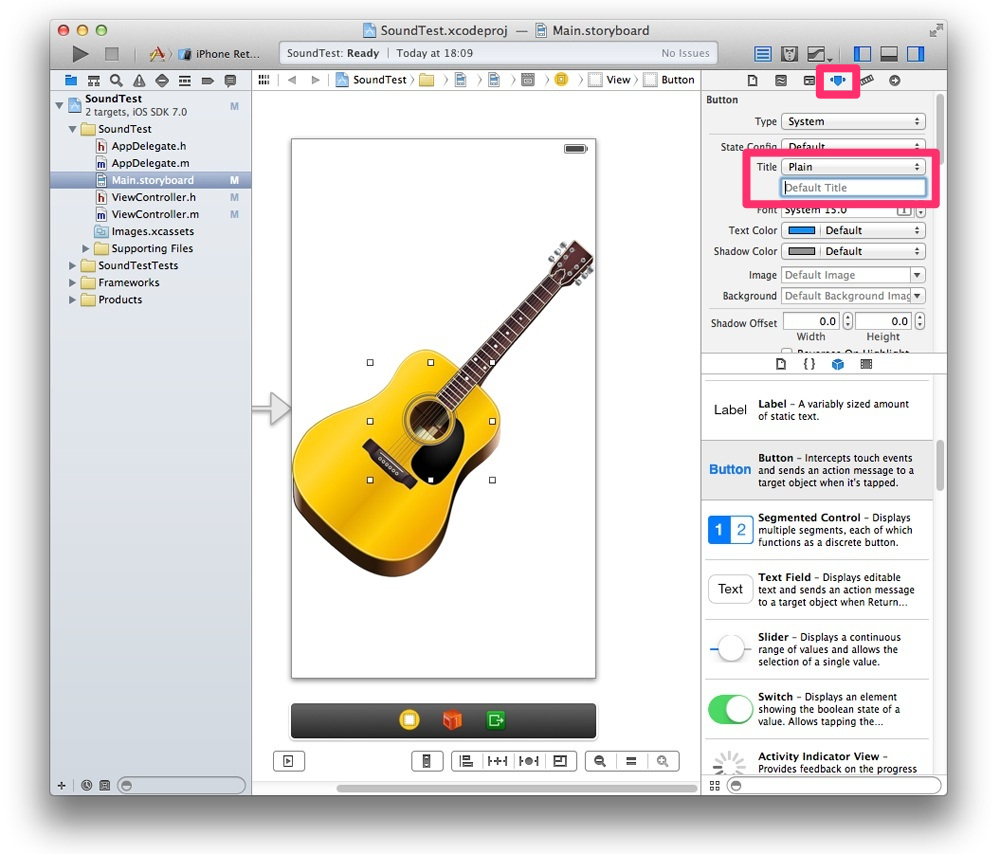
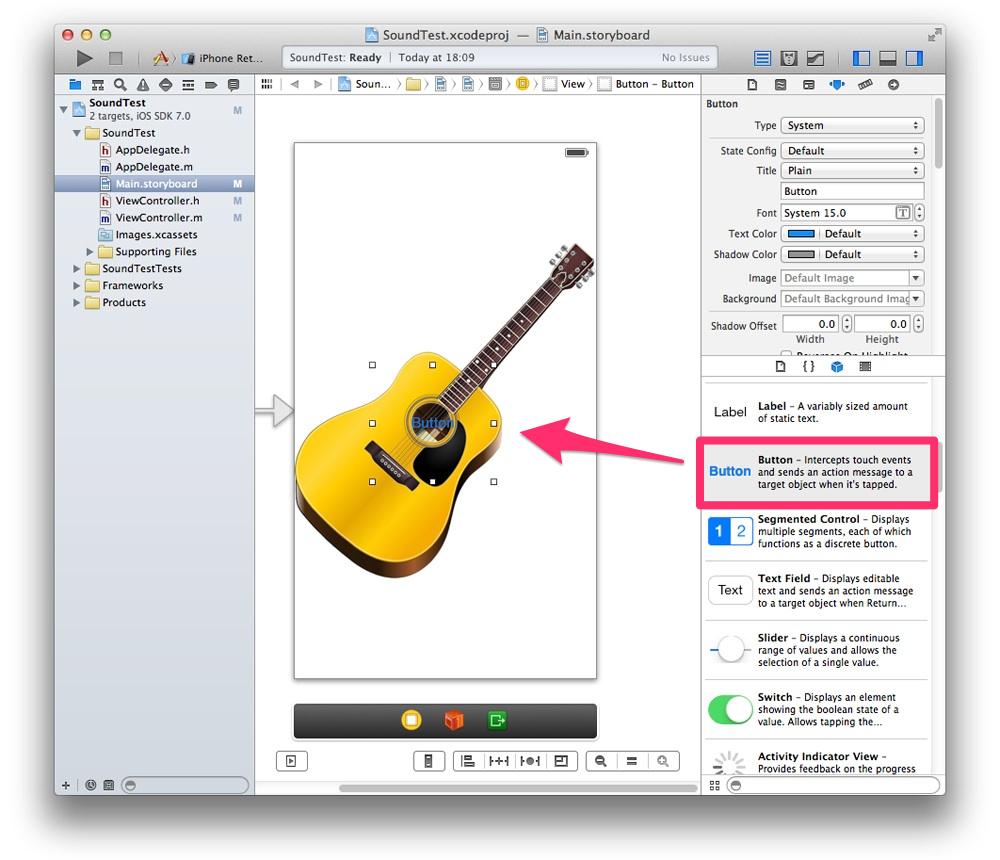
Xcode右下のツール一覧から「Button」を選び、ギターの画像の弦あたりに配置します。
完全透明なボタンにしたいので、右カラムのスライダーアイコンを選択して、「Title」の欄を空欄にします。

これで「目に見えないボタン」が作成されました!
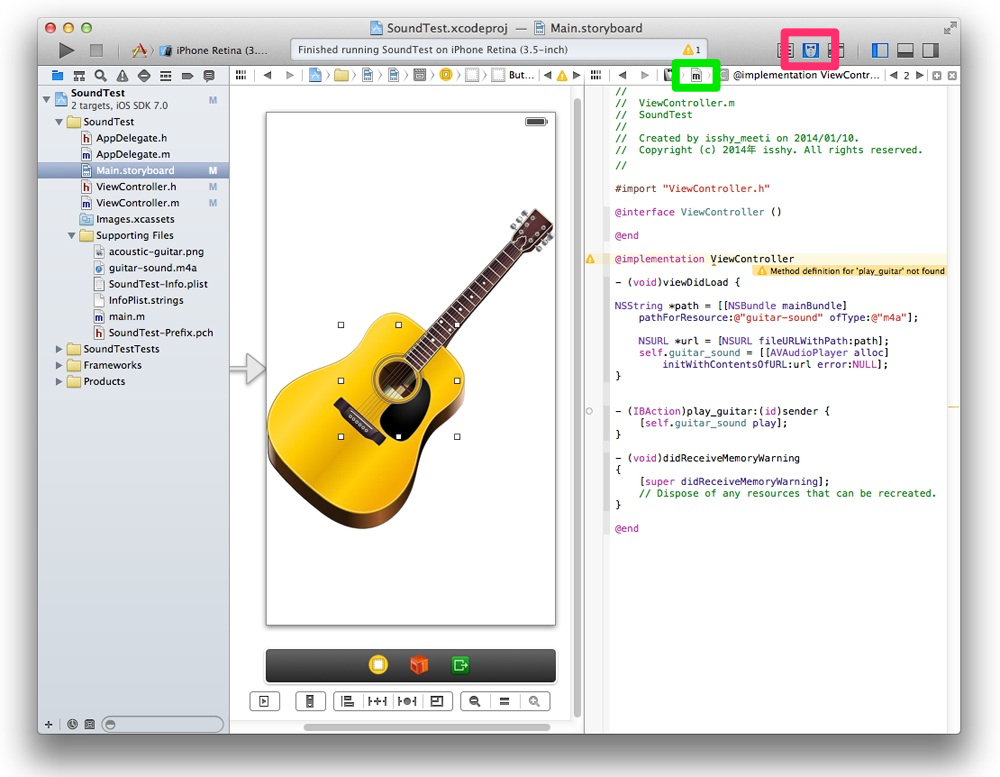
次に「Main.storyboard」を選択し、Xcode右上のスーツみたいなマークをクリックして画面を2分割します。
するとこのように、左半分にiPhoneの画面、右半分に「ViewController.m」が表示されるはずです。(「ViewController.h」が表示された場合は、緑色で囲った部分をクリックして「ViewController.m」に変更してください)
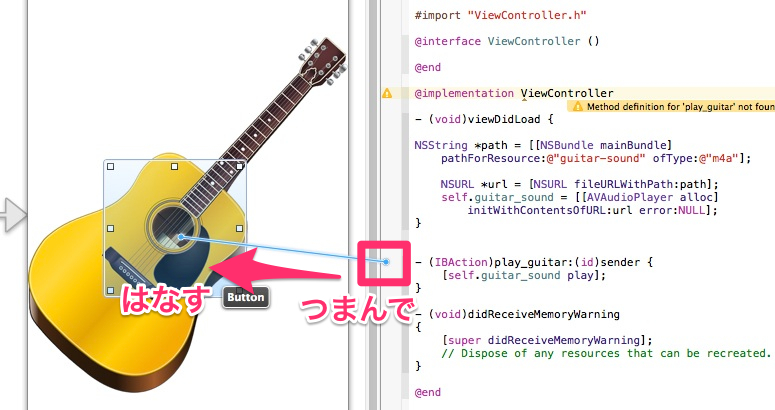
右画面の「- (IBAction)play_guitar」の左にある「○」マークをクリックしたまま(棒が伸びるはずです)、ギターの画像の上で離します。
これでOK。「play_guitar」という名前のアクションが、透明ボタンに割り当てられました。
アプリを起動してみよう
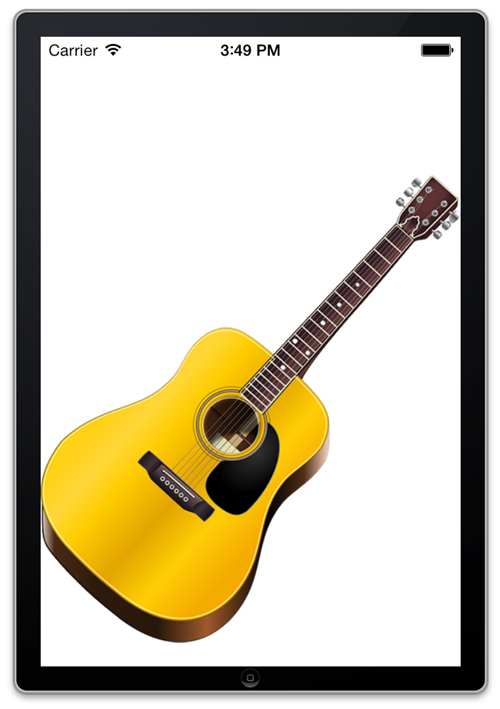
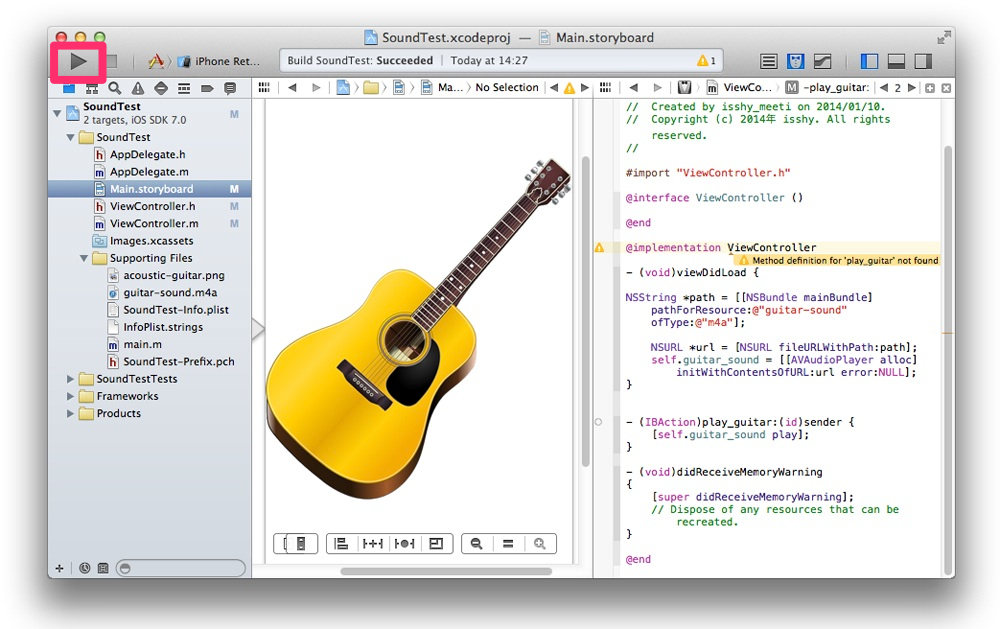
さっそくアプリを起動してみましょう。Xcodeの左上の「▶」ボタンをクリックします。
ギターの弦をボチッと押してみましょう。

じゃら〜ん。音が鳴りましたね!おめでとうございます。
さっき使ったタグの意味をあまり深く考えたくない人は、以上で終了です。
タグを解析してみる
さて。1個モヤモヤした気持ちが残りますね。先ほど「ViewController.m」に書いたコレ。
– (void)viewDidLoad { [super viewDidLoad];
NSString *path = [[NSBundle mainBundle] pathForResource:@”guitar-sound” ofType:@”m4a“];
NSURL *url = [NSURL fileURLWithPath:path];
self.guitar_sound = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:NULL];
}
– (IBAction)play_guitar: (id)sender {
[self.guitar_sound play];
}
これの意味が全く分からないので細かく見ていきたいと思います。
– アプリが起動したら次の動作を行ってください {
「path」という文字列の箱を作って、その中には「guitar-sound.m4a」を入れます。;
「url」というURL用の箱を作って、その中身を「path」の中身と置き換えます。;
guitar_sound にオーディオプレイヤー機能を持たせて、さっき作った「url」で初期化してください。;
以上。}
-「play_guitar」っていうアクションが押されたら次の動作を行ってください {
guitar-sound の音を鳴らす ;
以上。}
動作を行ってください ←わかる
AACファイルを入れます ←わかる
中身を置き換えます ←なんで?
ちょっと何言ってるか分かんないんですけど。
次回予告
さて次回は、この音を鳴らすアプリをもっと実用性を持たせて進化させたいと思います。
▼ アプリ開発日記 連載
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
【第3回】画面遷移するアプリを作る
【第4回】画像をタッチすると音が鳴るアプリを作る
【第5回】音が鳴るアプリを作る
皆様にお願い
当連載を読んでくださった方にお願いがあります。記事内で紹介されている方法について、
・それ、違くない?
・もっと効率の良い方法知ってるよ
・そのアプリで○○機能を搭載させる方法、調べてみてよ!
などのご意見を、遠慮なくどしどしお寄せくださいませ。よろしくお願いします。
ライター:いっしー
































![【速報】ファミマが「おでん」を全面リニューアルして発売開始したらしい![PR]](http://i.meet-i.com/wp-content/uploads/famimaoden_140.png)






![ファミリーマートに本格的な焼きとりが楽しめる「商店街」が登場!?[PR]](http://i.meet-i.com/wp-content/uploads/famiyoko_140.jpg)
