カテゴリ 特集・連載
iPhoneアプリ開発日記【第2回】Xcodeと仲良くなるための基本知識と使い方
2014/01/22 20:55

この物語は、Objective-Cに関して何の知識も無いライターが、自作アプリをリリースするまでを追う完全ドキュメントである。
▼ 前回の記事はこちら。
【第1回】Apple Developer Programへの登録方法
こんにちは、いっしーです。
前回は開発環境を整えたということで、今回の目標は「とにかくXcodeと仲良くなる!!」です。
新しいプロジェクトの作り方
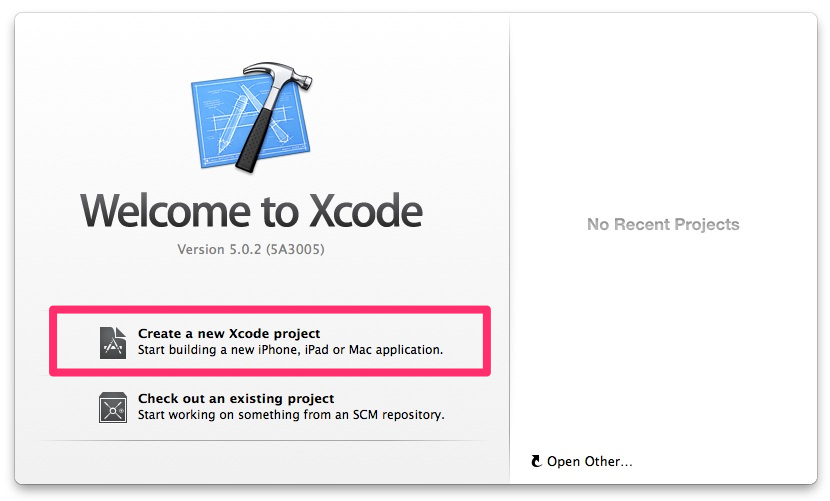
まずはXcodeを起動してみます。初めての起動!!ワクワク
新しいプロジェクトを作成するので「Create a new Xcode project」を選択します。
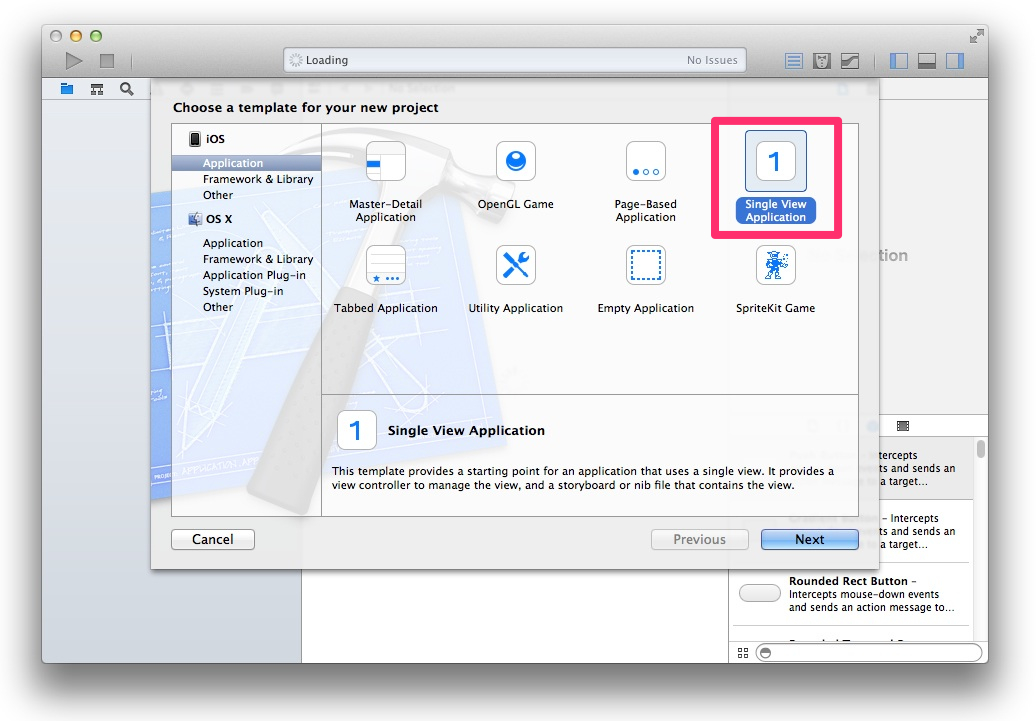
次に、今回作るアプリのフォーマットを決めるのですが…。
Master-Detail, OpenGL Game, Page-Based, Single View…
に、日本語でおk。
そう、Xcodeは全て英語です。英語を見ただけでオエッってなっちゃうような人には向いてないかもしれません…オ、オエェ…
とりあえず今回はシンプルなアプリを作りたいので、デフォルトでカーソルされている「Single View Application」を選べばいい…そうです…。
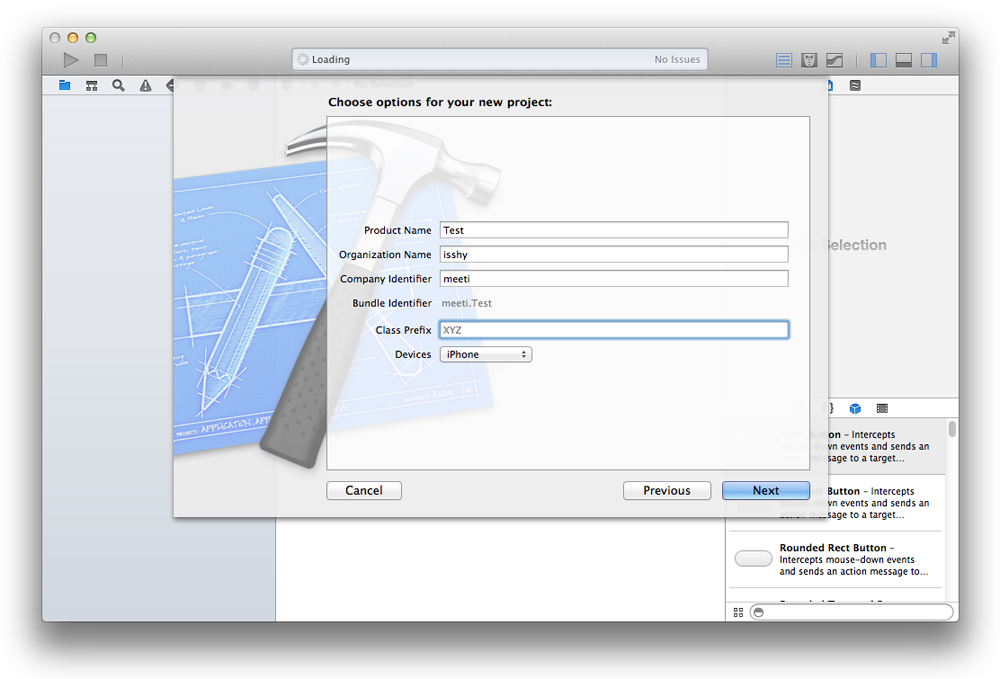
最後に、アプリの情報を記入します。
・「Product Name」アプリ名を入力。今回は「Test」で設定。
・「Organization Name」署名みたいなもの?後で変更できる。今回は「Isshy」で設定。
・「Company Identifier」会社名や、個人でやっている場合はプロジェクト名など。今回は「meeti」で設定。
・「Class Prefix」よく分かんないのでスルー。
・「Devices」対象のデバイス。今回は「iPhone」で設定。
これで、新しいプロジェクトが作成されました。
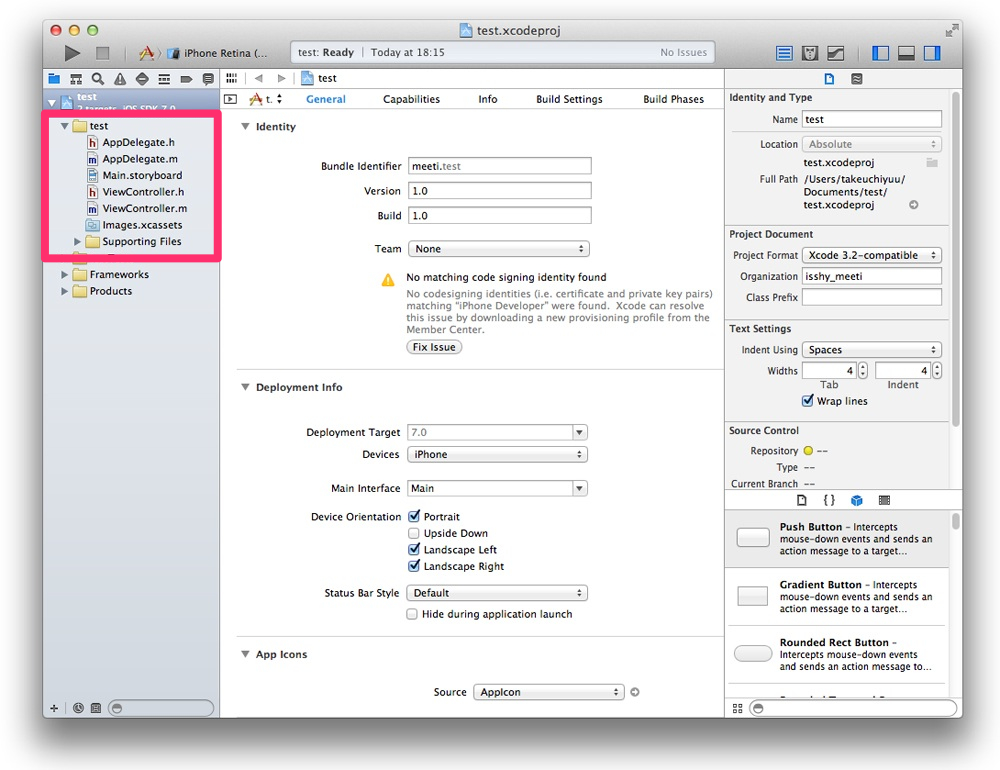
Xcodeの中身を見てみよう
さてここから、Xcodeを本格的にいじっていきます。
止む事のない英語オンリー攻撃に屈する事なく、まず画面の左側を確認。プロジェクト名のフォルダ内に、5つのファイルが入っています。
・「AppDelegate.h」「AppDelegate.m」
・「Main.storyboard」
・「ViewController.h」「ViewController.m」
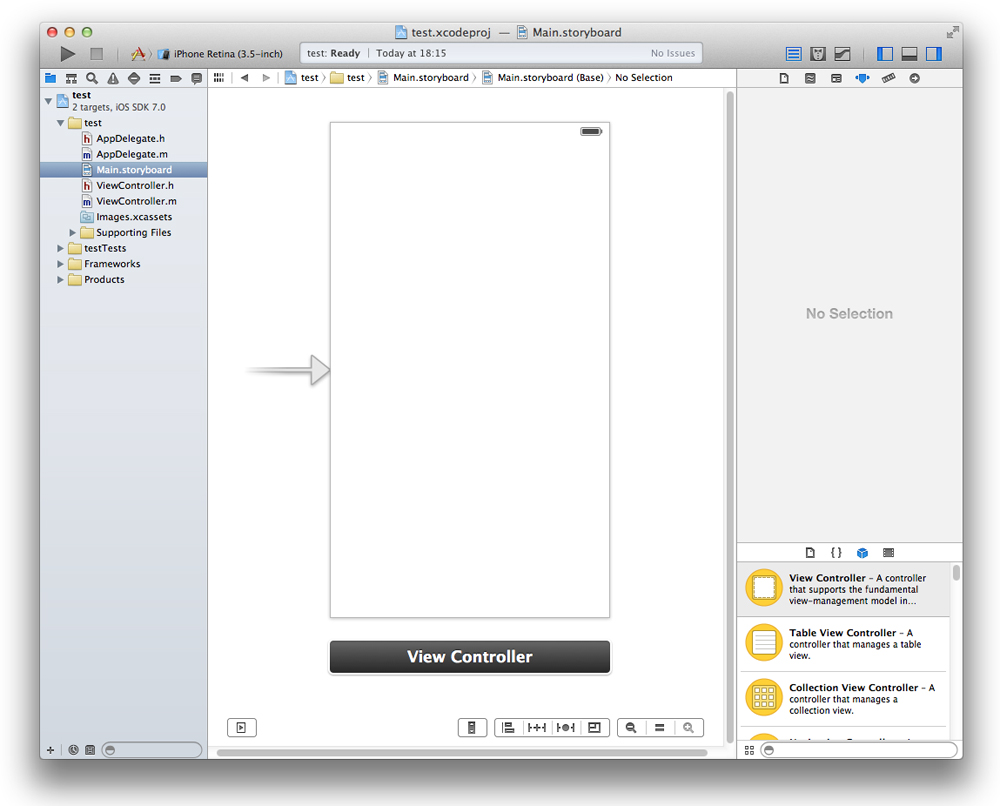
余計なもの見るとまたオエってなるので、ひとまず「Main.storyboard」を開いてみましょう。
おぉ!これはきっとiPhoneの画面だぜ!!
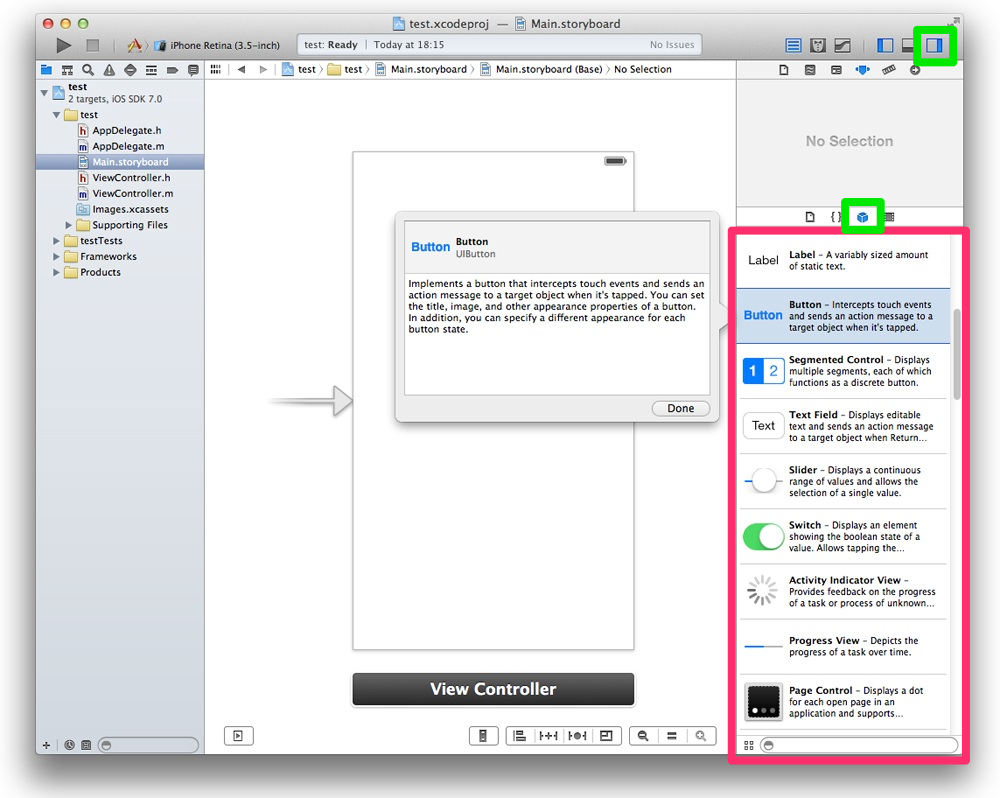
そして画面右下にパーツが。これって色んなアプリで頻繁に見かけるパーツ達じゃないか!
※パーツ一覧が表示されない場合は、緑色で囲った部分を確認してください。
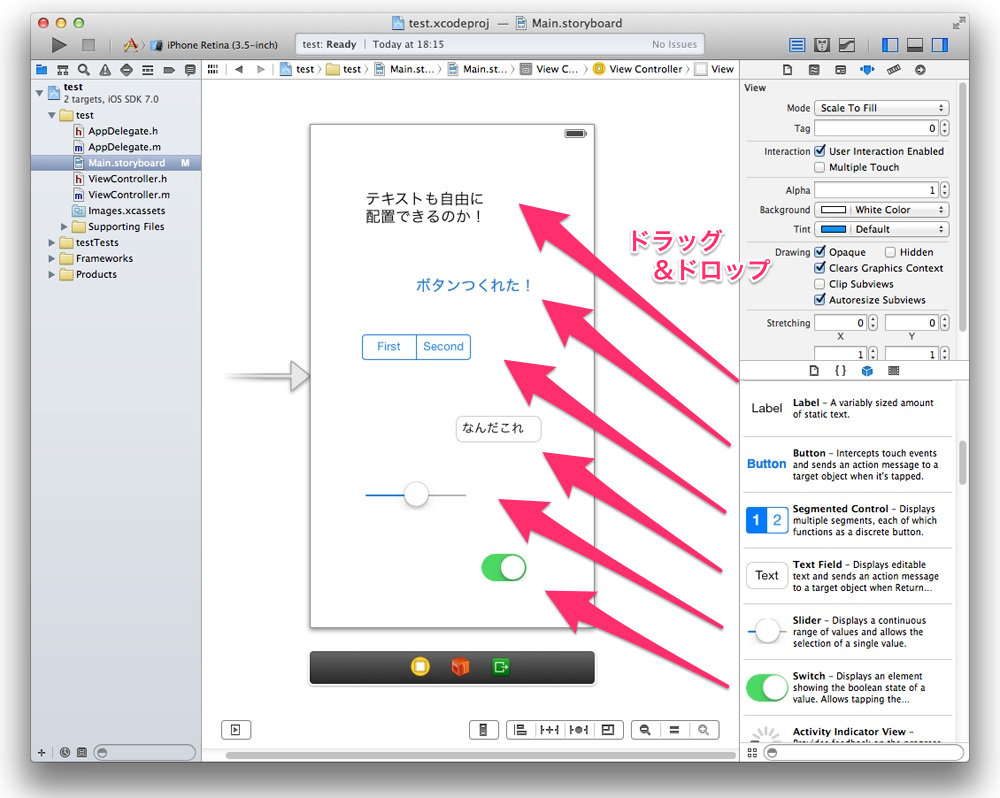
良い予感は的中します。これらをドラッグ&ドロップするだけで…?
テキスト、ボタン(フラットデザインなのでボタンっぽくないけど)、スライダーなど、見慣れたパーツを配置することができました!
か、簡単じゃねぇか!!
仲良くなれた♡
ということで今回は、“見た目アプリっぽいもの”を作ることができました!
次回は少しステップアップし、「ボタンをクリックすると画面遷移する」アプリを作ってみたいと思います。
▼ アプリ開発日記 連載
【第1回】Apple Developer Programへの登録方法
【第2回】Xcodeの基本知識と使い方
【第3回】画面遷移するアプリを作る
【第4回】画像をタッチすると音が鳴るアプリを作る
【第5回】音が鳴るアプリを作る
皆様にお願い
当連載を読んでくださった方にお願いがあります。記事内で紹介されている方法について、
・それ、違くない?
・もっと効率の良い方法知ってるよ
・そのアプリで○○機能を搭載させる方法、調べてみてよ!
などのご意見を、遠慮なくどしどしお寄せくださいませ。よろしくお願いします。
ライター:いっしー























![【速報】ファミマが「おでん」を全面リニューアルして発売開始したらしい![PR]](http://i.meet-i.com/wp-content/uploads/famimaoden_140.png)






![ファミリーマートに本格的な焼きとりが楽しめる「商店街」が登場!?[PR]](http://i.meet-i.com/wp-content/uploads/famiyoko_140.jpg)
