カテゴリ 特集・連載
ブラウザアプリであるChromeでQRコードの読み取りが可能に。利用方法2通りを解説
2017/02/06 17:50

意外とまだまだ使う機会のあるQRコード。何故かブラウザアプリであるChromeがQRコードの読み取りに対応しました。
普通にアプリアイコンから起動すると使えないので、その方法を解説します。
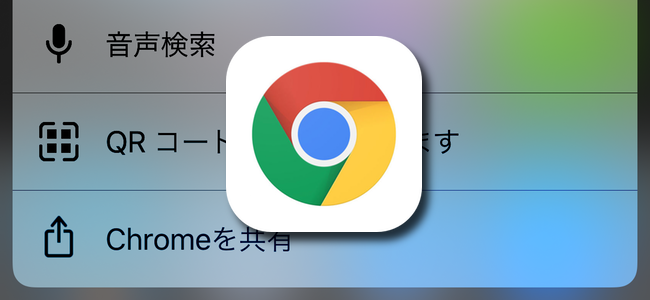
3D Touchで使う
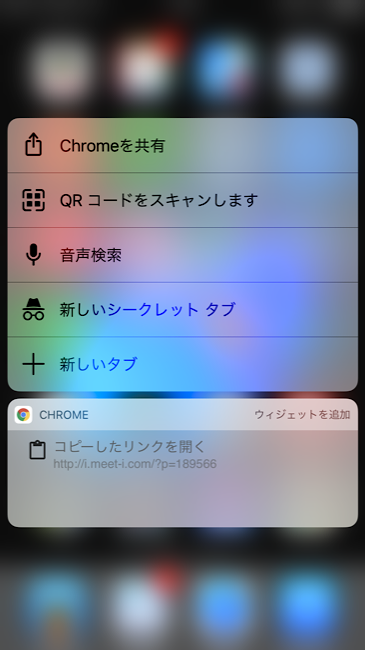
iPhone 6s/6s Plus、iPhone 7/7 Plusであればアプリアイコンを押し込む3D Touchをすると、機能一覧が出てきてその中に「QRコードをスキャンします」という項目があります。


これをタップすればカメラが起動。QRコードにかざすと読み込んで、データが表示されます。

URLであればそれをタップすればそのままChromeでページを開くことができますよ。


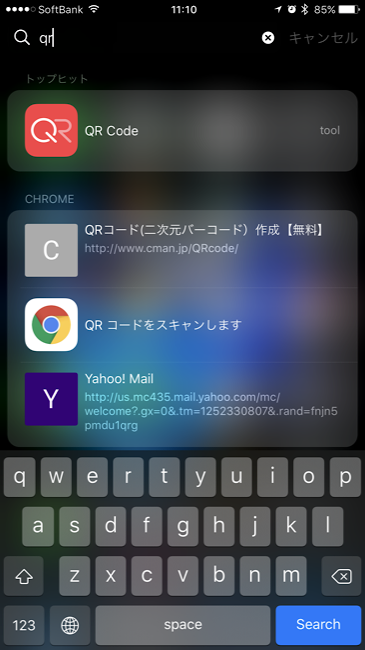
Spotlightを使う
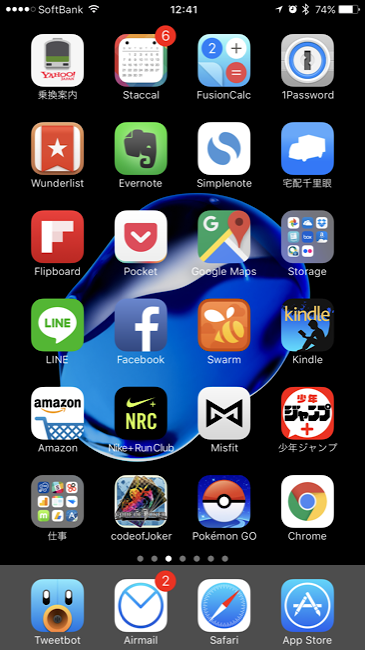
3D Touchが使えない機種や使わない方法としてSpotlightがあります。
iPhoneのホーム画面内で上から下に向けてスワイプすると検索ができるSpotlight画面になるので、ここで「QR(小文字でも可)」と打ち込めばChromeのアイコンと共に「QRコードをスキャンします」という項目がでてくるので、これをタップすればOK。

Spotlight画面を出す時は、画面の上端からスワイプすると通知領域が出てきてしまうので注意しましょう。
最初はなんでブラウザがQRコード読み取り?と思いましたが、QRコードを読み取るとそのほとんどはURLでありブラウザに遷移する必要があるので、ブラウザアプリでできるのは理にかなっている気がします。




















![【速報】ファミマが「おでん」を全面リニューアルして発売開始したらしい![PR]](http://i.meet-i.com/wp-content/uploads/famimaoden_140.png)






![ファミリーマートに本格的な焼きとりが楽しめる「商店街」が登場!?[PR]](http://i.meet-i.com/wp-content/uploads/famiyoko_140.jpg)
